Virtual Scattering Application
4 posters
Page 2 of 4
Page 2 of 4 •  1, 2, 3, 4
1, 2, 3, 4 
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

I’m trying to create another gun, this time based on a helix. Call it a Helical rail gun. Like an old-time barbershop pole, several helixes arranged in a circle form a tube cylinder – viewed down the barrel, each helix starts at the next consecutive angle. Color animation may give the old-time barber shop gun a powered or different kind of spinning appearance.
I googled helix and three.js and found the basic directions:
Another discussion involved a thin ribbon box that gets regular bends.
https://discourse.threejs.org/t/solved-creating-a-helical-sweep-with-a-flat-profile/3163/8
It contained one particular solution mentioning DNA that got most of my attention.
I'll regroup with simpler code, studying the instructions you gave me last week ago when I began ring gun.
.

I’m trying to create another gun, this time based on a helix. Call it a Helical rail gun. Like an old-time barbershop pole, several helixes arranged in a circle form a tube cylinder – viewed down the barrel, each helix starts at the next consecutive angle. Color animation may give the old-time barber shop gun a powered or different kind of spinning appearance.
I googled helix and three.js and found the basic directions:
1. create an array of points that describe the helix (check wikipedia for the formulae)
2. create a curve from points ( THREE.CatmullRomCurve3(points) )
3. If you want a circular cross section use THREE.TubeGeometry and pass it your curve
4. if you want a non circular cross section, create a new THREE.Shape with the cross section
5. use THREE.ExtrudeGeometry and pass your shape and curve to it just a guess hope it helps
Another discussion involved a thin ribbon box that gets regular bends.
https://discourse.threejs.org/t/solved-creating-a-helical-sweep-with-a-flat-profile/3163/8
It contained one particular solution mentioning DNA that got most of my attention.
I began by copying SimpleGun into a new HelixRailGun. I’m in the middle of converting the various parts of the DNA javascript pen into the module.HelixRailGunGenerator. The App is running without errors – but also without a helix. I don’t know enough to conform it. Instead of var, the js code uses const. All the steps have been converted into functions that I don’t believe I can call across the various HelixRailGunGenerator module sections.Jun '18 looeee wrote I made a DNA pen a while back, here it is in case it’s useful to you.
Your double helix sounds quite a bit like DNA, so you could use a helix function to generate the upper and lower points and then create the geometry from those.
I'll regroup with simpler code, studying the instructions you gave me last week ago when I began ring gun.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
Do everything in the createModel method. When it is working, then you will be able to see how to pull certain bits out and into other areas of the code.
The image you have above is a perfect texture to place over a simple cylinder geometry. You then make the cylinder spin about its long axis. That will make the stripes rotate around and appear to move along the surface. Much simpler than trying to get geometry to do what you want. Also a lot less expensive to render.
If you want separation between the spirals then you have to use individual geometries. Creating curves for TubeBufferGeometry is a good approach. You just need to understand the THREE.Curve class and implement one.
The image you have above is a perfect texture to place over a simple cylinder geometry. You then make the cylinder spin about its long axis. That will make the stripes rotate around and appear to move along the surface. Much simpler than trying to get geometry to do what you want. Also a lot less expensive to render.
If you want separation between the spirals then you have to use individual geometries. Creating curves for TubeBufferGeometry is a good approach. You just need to understand the THREE.Curve class and implement one.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

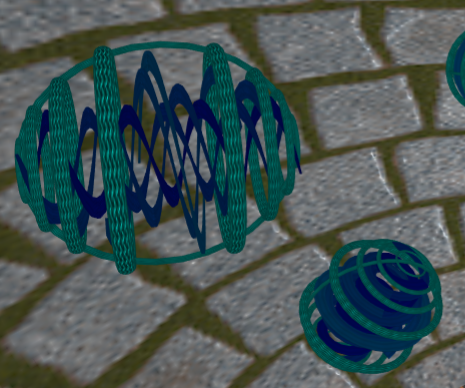
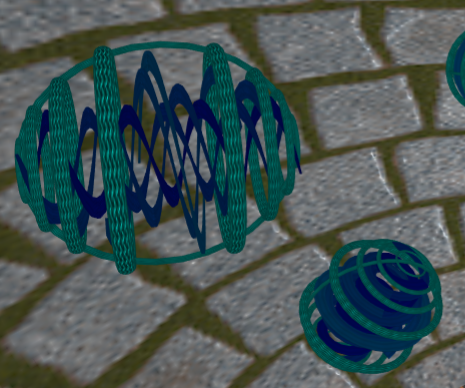
We have spinning – sorry, they aren’t animated yet, to me they just appear to be spinning - ribbons. The first part to a new helix rail gun. It doesn’t like the honeycomb texture yet, I guess that’s because this.cBM uses cylinder material and geometry while this.ribbon is a thin box material? I'll try replacing each ribbon with a set of ribbons next.
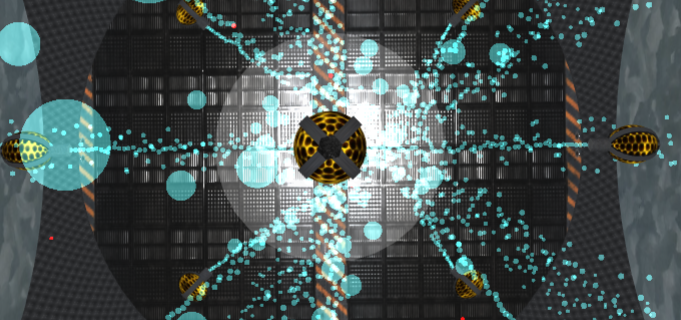
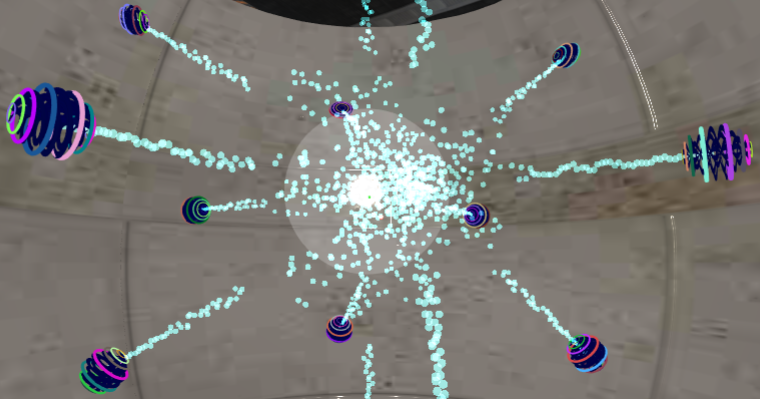
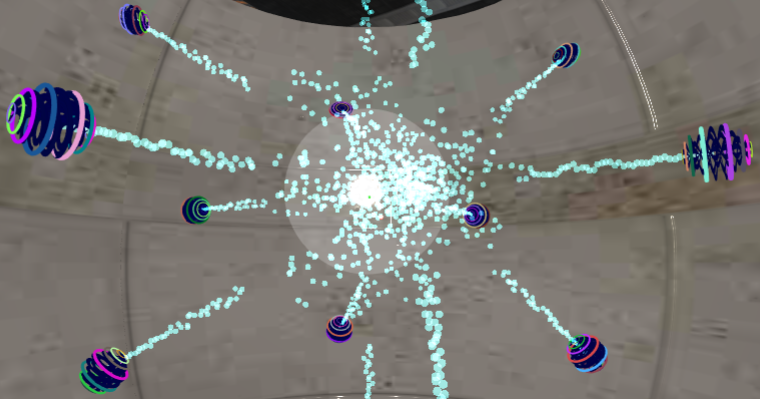
More progress - needs a little adjustment. As we can see, instead of just the six cardinal directions +/-x,+/-y,+/-z Nevyn's created a fourteen gun range configuration. I can look down each ribbon’s boresight. Only the six cardinal positions (along each axis) are correctly oriented toward the center target. The four mid latitude group above the ‘equator’ are all targeted almost horizontally to some positive y value on the central +/-y axis – l'm guessing (0,10,0) - and NOT toward the central target. The four mid lat group of ribbons below the equator are all targeted at the same erroneous point as the top mid lat group, again NOT toward the central target. Little adjustments.
P.S. My cylinder texture question was incorrect. I was loading the wrong texture. // corrected
.

We have spinning – sorry, they aren’t animated yet, to me they just appear to be spinning - ribbons. The first part to a new helix rail gun. It doesn’t like the honeycomb texture yet, I guess that’s because this.cBM uses cylinder material and geometry while this.ribbon is a thin box material? I'll try replacing each ribbon with a set of ribbons next.
More progress - needs a little adjustment. As we can see, instead of just the six cardinal directions +/-x,+/-y,+/-z Nevyn's created a fourteen gun range configuration. I can look down each ribbon’s boresight. Only the six cardinal positions (along each axis) are correctly oriented toward the center target. The four mid latitude group above the ‘equator’ are all targeted almost horizontally to some positive y value on the central +/-y axis – l'm guessing (0,10,0) - and NOT toward the central target. The four mid lat group of ribbons below the equator are all targeted at the same erroneous point as the top mid lat group, again NOT toward the central target. Little adjustments.
P.S. My cylinder texture question was incorrect. I was loading the wrong texture. // corrected
.
Last edited by LongtimeAirman on Sat Jun 01, 2019 3:12 pm; edited 1 time in total (Reason for editing : Added P.S.)
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
I've spent hours trying to fix those alignment issues, but I just can't find it. The weird thing is that I can get the guns shooting in the right direction, with perfect accuracy setting, but they won't rotate the model into the correct orientation. Damn annoying.
Good work on the ribbons. Did you still plan to try the TubeGeometry method? I must confess, I've already done so. Created a few new animation tricks to work with it too. I put a texture on the tubes that makes it look like red hot metal. Then I made the texture move along the tube so it looks like it is flowing liquid metal.

Don't let that stop you though. Working with geometry is a valuable skill.
Good work on the ribbons. Did you still plan to try the TubeGeometry method? I must confess, I've already done so. Created a few new animation tricks to work with it too. I put a texture on the tubes that makes it look like red hot metal. Then I made the texture move along the tube so it looks like it is flowing liquid metal.

Don't let that stop you though. Working with geometry is a valuable skill.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
The reason it failed when using the cylinder material is that they actually use 2 materials, one for the radial part and another for the ends. So you actually had an array of Material objects, not a single Material.
Note, cylinders don't have to use 2 materials, that it just the way I setup the createCylinderMaterial function as I was using it to create the barrel.
Note, cylinders don't have to use 2 materials, that it just the way I setup the createCylinderMaterial function as I was using it to create the barrel.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

Three ribbons to each Helix gun. Playing with the numbers.
I do enjoy working with geometry, it's the materials and meshes that really complicate things. Textures are over the top. Asking me to come up with a gun or two was very kind of you - I do want to make an appropriate effort. Things are getting complicated around here, I know I must be missing some of your changes. Can't wait to see the lava helixes and mess with them.
The 14 gun orientation problem seems much the same as the quaternion algorithm you gave me to reorient spherical surface particles from world coordinates to the center of the configuration.
.

Three ribbons to each Helix gun. Playing with the numbers.
I do enjoy working with geometry, it's the materials and meshes that really complicate things. Textures are over the top. Asking me to come up with a gun or two was very kind of you - I do want to make an appropriate effort. Things are getting complicated around here, I know I must be missing some of your changes. Can't wait to see the lava helixes and mess with them.
The 14 gun orientation problem seems much the same as the quaternion algorithm you gave me to reorient spherical surface particles from world coordinates to the center of the configuration.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
Looking good. How are you going to apply it to a gun model?
I love playing with geometry. Creating it is fun too, complicated and stressful, but when you get it to work it feels great.
Geometry, materials, and meshes are the joining of 3 worlds.
The geometry represents form. It contains the vertices (and normals, colors, texture coordinates) that define something. It can be interpreted in many different ways. For example, you might create some geometry that represents a box. It can be interpreted as a box with surfaces, etc, or it can be interpreted as lines and it will be rendered as wireframe. We could even interpret it as just points and only see a dot per vertex.
The material represents what it looks like. In Java3D this is called the Appearance, and that name gives you a better idea of what it is doing. Material works though, as it is this object that specifies color and texture and a heap of other things that control the rendering process. They control exactly how the geometry is interpreted and processed to draw something.
This separation of geometry and appearance gives us great power to manipulate things and create a versatile universe, while reducing the amount of data that has to exist and be transferred between RAM and the GPU.
Which brings us to the mesh. This represents existence in the universe. The geometry is a possible existence. It is the form of that which might exist. It is just the blueprints. The material is a possible appearance. It is the look that it might have. The mesh brings them both together and actually defines an object in the world being created.
Since a mesh has a geometry, and it has a material, those things can be shared with other meshes. We can have 1000 meshes using the same geometry and material and the only things that get transferred to the GPU are 1 geometry and 1 material (actually, a material becomes a shader program, but it's still on the GPU and has to be compiled, so it has cost).
Since we can share, we can also update shared objects and all meshes using them will be updated. 3D graphics programming is really about doing the most in the least. It takes too much time to update 1000 materials to change the color, so we share 1 material 1000 times and just update it once.
Materials are confusing though. I'm still figuring out a lot of it myself. This project has become my play ground for it. I'm trying things I haven't done before just to see what happens and how I might use it to my advantage. That's why I do this stuff.
You aren't missing my changes. I put them on a separate branch as I didn't want to interfere with your own efforts in the same area.
I love playing with geometry. Creating it is fun too, complicated and stressful, but when you get it to work it feels great.
Geometry, materials, and meshes are the joining of 3 worlds.
The geometry represents form. It contains the vertices (and normals, colors, texture coordinates) that define something. It can be interpreted in many different ways. For example, you might create some geometry that represents a box. It can be interpreted as a box with surfaces, etc, or it can be interpreted as lines and it will be rendered as wireframe. We could even interpret it as just points and only see a dot per vertex.
The material represents what it looks like. In Java3D this is called the Appearance, and that name gives you a better idea of what it is doing. Material works though, as it is this object that specifies color and texture and a heap of other things that control the rendering process. They control exactly how the geometry is interpreted and processed to draw something.
This separation of geometry and appearance gives us great power to manipulate things and create a versatile universe, while reducing the amount of data that has to exist and be transferred between RAM and the GPU.
Which brings us to the mesh. This represents existence in the universe. The geometry is a possible existence. It is the form of that which might exist. It is just the blueprints. The material is a possible appearance. It is the look that it might have. The mesh brings them both together and actually defines an object in the world being created.
Since a mesh has a geometry, and it has a material, those things can be shared with other meshes. We can have 1000 meshes using the same geometry and material and the only things that get transferred to the GPU are 1 geometry and 1 material (actually, a material becomes a shader program, but it's still on the GPU and has to be compiled, so it has cost).
Since we can share, we can also update shared objects and all meshes using them will be updated. 3D graphics programming is really about doing the most in the least. It takes too much time to update 1000 materials to change the color, so we share 1 material 1000 times and just update it once.
Materials are confusing though. I'm still figuring out a lot of it myself. This project has become my play ground for it. I'm trying things I haven't done before just to see what happens and how I might use it to my advantage. That's why I do this stuff.
You aren't missing my changes. I put them on a separate branch as I didn't want to interfere with your own efforts in the same area.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

I’ve been cleaning up the Helix gun. It’s now ‘for looped’ with spinning color animation, and accepts from 1 to a large number of ribbons. Each ribbon has a long thin rectangular cross section which is orthogonal to the boresight that helps distinguish it from the newer, flashier, and more colorful Spiral gun. Spiral gun has a rotation animation which should also work with Helix, ... .
.

I’ve been cleaning up the Helix gun. It’s now ‘for looped’ with spinning color animation, and accepts from 1 to a large number of ribbons. Each ribbon has a long thin rectangular cross section which is orthogonal to the boresight that helps distinguish it from the newer, flashier, and more colorful Spiral gun. Spiral gun has a rotation animation which should also work with Helix, ... .
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
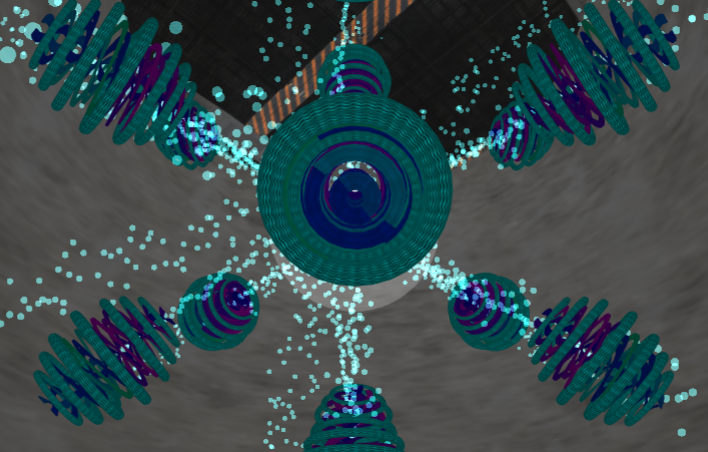
I like the turbine look of that up close. Maybe you could limit the ribbon length to create some fan blades. Give them a rotation and fit a gun around it.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

It took some time, and it’s hard to tell, but these fourribbon blade Helix rail guns are spinning with 'rotator' animation. As a separate problem I noticed that the Simple gun body should also be spinning but it isn't and I haven’t got that to work yet.
I like the idea of having a spinning “turbine” to choose from; although turning 180 degrees one way, then 180 degrees every 12 seconds (our time) is rather a modest spin. Let’s create a non-stop one way direction spin animation and then see what revs these blades are good for. The Rings may look good with blades which sound like perfect drone fan lifters.
.

It took some time, and it’s hard to tell, but these four
I like the idea of having a spinning “turbine” to choose from; although turning 180 degrees one way, then 180 degrees every 12 seconds (our time) is rather a modest spin. Let’s create a non-stop one way direction spin animation and then see what revs these blades are good for. The Rings may look good with blades which sound like perfect drone fan lifters.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
There is a different Animator that you have to use to get a one-way rotation. The G3D.RotateAnimator class can be used.
var animator = new G3D.RotateAnimator( target, axis, angle, frequency );
Where:
target is the name of a part on the Model, e.g. 'body'
axis is the axis to rotate around, e.g. new THREE.Vector3( 0, 1, 0 )
angle is the amount to rotate in radians, e.g. Math.PI/2
frequency is the number of times per second that it will make that rotation, e.g. 5
Note that I have recently created some constants that will be useful here. When you need a Vector3 that is not going to be modified, such as an axis for an angle, you can use these constants:
G3D.ZERO
G3D.X_AXIS
G3D.Y_AXIS
G3D.Z_AXIS
G3D.NEG_X_AXIS
G3D.NEG_Y_AXIS
G3D.NEG_Z_AXIS
Even though I call them constants, there is nothing constant about them. That is, the system will not stop you from altering them, but we must stop ourselves from doing so or it will cause trouble anywhere else that these values are used.
var animator = new G3D.RotateAnimator( target, axis, angle, frequency );
Where:
target is the name of a part on the Model, e.g. 'body'
axis is the axis to rotate around, e.g. new THREE.Vector3( 0, 1, 0 )
angle is the amount to rotate in radians, e.g. Math.PI/2
frequency is the number of times per second that it will make that rotation, e.g. 5
Note that I have recently created some constants that will be useful here. When you need a Vector3 that is not going to be modified, such as an axis for an angle, you can use these constants:
G3D.ZERO
G3D.X_AXIS
G3D.Y_AXIS
G3D.Z_AXIS
G3D.NEG_X_AXIS
G3D.NEG_Y_AXIS
G3D.NEG_Z_AXIS
Even though I call them constants, there is nothing constant about them. That is, the system will not stop you from altering them, but we must stop ourselves from doing so or it will cause trouble anywhere else that these values are used.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
You may have noticed that I have been updating the documentation in the code a bit lately. This is to get it ready for the documentation to be generated from the source code. When that is done, I will be able to write some tutorials that become part of that documentation. Making it easier for you to figure out what you can use, where to use it, and how to use it. It just takes a bit of effort to get the code up to scratch first.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.
Yes, I've noticed you've left very clear descriptions in the code lately. Thanks.

Simple gun back and forth spin missing problem. Ok, easy fix. One may not specify a start angle of zero and an end angle of zero - such as some multiple of 2*Math.PI. Changed from 2*Math.PI to Math.PI
/////\\\\\/////\\\\\/////\\\\\/////\\\\\
Attempting to add a constant one way spin (rotateAnimator) to Helix. I'm stuck. As I understand it, I believe we need to add the desired animation to the model: scattering-gun-gen.js Lines 668-671:
Removing the // from line 671 results in an error at line 817.
TypeError: anim.removeAllDelegates is not a function.
I tried removing any other animation, and adding a var in front of the only animator but it made no difference. I decided it’s better to ask you.
/////\\\\\/////\\\\\/////\\\\\/////
Question. this.pulse.frequency. The various WaveFunction types: Sine, Square, Triangle, Sawtooth, InverseSawtooth are listed in g3d-animators.js. I had a question about where was this.pulse before realizing that animator.waveFunction = this.pulse.wave; this.pulse contains the color animation start middle and end points and is defined in the gun classes that need it.
\\\\\/////\\\\\/////\\\\\/////\\\\\
Two Contra-rotating Fan Sets. I have tried several ways to position two helixs in contra-rotation. No joy. They always spin the same way as if they were both parts of a single spinning object.
.
Yes, I've noticed you've left very clear descriptions in the code lately. Thanks.

Simple gun back and forth spin missing problem. Ok, easy fix. One may not specify a start angle of zero and an end angle of zero - such as some multiple of 2*Math.PI. Changed from 2*Math.PI to Math.PI
/////\\\\\/////\\\\\/////\\\\\/////\\\\\
Attempting to add a constant one way spin (rotateAnimator) to Helix. I'm stuck. As I understand it, I believe we need to add the desired animation to the model: scattering-gun-gen.js Lines 668-671:
- Code:
this.axis = G3D.Y_AXIS;
this.angle = 2*Math.PI;
this.frequency = 1; // Hz
//animator = new G3D.RotateAnimator( 'body', this.axis, this.angle, this.frequency );
Removing the // from line 671 results in an error at line 817.
- Code:
var anim = animator.clone();
anim.removeAllDelegates();// line 817
anim.phase = -(i+1)*pulseWaveFactor;
TypeError: anim.removeAllDelegates is not a function.
I tried removing any other animation, and adding a var in front of the only animator but it made no difference. I decided it’s better to ask you.
/////\\\\\/////\\\\\/////\\\\\/////
Question. this.pulse.frequency. The various WaveFunction types: Sine, Square, Triangle, Sawtooth, InverseSawtooth are listed in g3d-animators.js. I had a question about where was this.pulse before realizing that animator.waveFunction = this.pulse.wave; this.pulse contains the color animation start middle and end points and is defined in the gun classes that need it.
\\\\\/////\\\\\/////\\\\\/////\\\\\
Two Contra-rotating Fan Sets. I have tried several ways to position two helixs in contra-rotation. No joy. They always spin the same way as if they were both parts of a single spinning object.
- Code:
// create and place the mesh
var mesh = new THREE.Mesh( geom, mat );
mesh.rotation.y = Math.PI/2 + i * Math.PI*2/this.ribbonsPerSet;
//mesh.position.y = this.bodyRadius * f; //
mesh.position.y = 2*this.bodyRadius; //
mesh.rotation.x = Math.PI;
model.parts.body.add( mesh );
mesh = new THREE.Mesh( geom, mat );
mesh.rotation.y = Math.PI/2 - i * Math.PI*2/this.ribbonsPerSet;
//mesh.rotation.x = Math.PI;
//mesh.rotation.z = Math.PI; // Neither rotation yields contra-rotating fans.
//mesh.position.y = this.bodyRadius * f; //
mesh.position.y = -2*this.bodyRadius; //
model.parts.body.add( mesh
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
The animators that swing between values will be using a lerp function. Lerp is used to find 1 value that is between 2 other values given a third value between 0 and 1 inclusive. It looks like this:
var value = lerp( min, max, t );
where t is between 0 and 1.
When t=0, it will return min.
When t=1, it will return max.
Otherwise it will return the value that is (t*100)% between min and max.
Therefore, if you give it min and max values that are equal, then you will only get back that value. It is a bit trickier with angles, because 0° is the same as 360°, so it doesn't rotate at all since it is trying to rotate between 0 and 0.
It catches me out every time I use it. I always setup a rotation between 0 and 360 and get nothing. About a half hour later, I realise what the problem is. It happened just like that just a week ago. Just use a max angle of Math.PI*1.999 as it will be close enough to 360 to be unnoticeable.
Your problems with the RotateAnimator are caused by later code that worked when you weren't using RotateAnimator, but had a WaveAnimator instead. The problem is that you are cloning the animator, but it is not the right type of animator anymore.
Create the RotateAnimator either at the top of all animators, or at the very end. Whichever way you go, make sure that whenever you have animator.clone(), that there is a WaveAnimator object currently set on the animator variable. That is, look at the code above that line, and make sure the there is a line like animator = new G3D.WaveAnimator( ... ). If there is not, then replace the clone line with a call to the constructor.
The removeAllDelegates method is only available on Animators that extend from DelegateAnimator. WaveAnimator does, but RotateAnimator does not. It doesn't make any sense for RotateAnimator to have delegates.
I think you've answered your own question about this.pulse. Let me know if you still have issues.
The contra-rotating fans are not being setup correctly, assuming the above code is all of it (I haven't checked the actual code). The mesh.rotation object is used to set a static rotation. The mesh will be rotated by that amount at all times. It will not create spin, because to do so the angle must change over time. The RotateAnimator class is doing just that. It retrieves the part and changes its rotation property (actually it uses the quaternion) every time it is called, which is every frame.
So you need to setup 2 RotateAnimator instances, one for each mesh and set the rotation angle on the animator to opposite values.
var value = lerp( min, max, t );
where t is between 0 and 1.
When t=0, it will return min.
When t=1, it will return max.
Otherwise it will return the value that is (t*100)% between min and max.
Therefore, if you give it min and max values that are equal, then you will only get back that value. It is a bit trickier with angles, because 0° is the same as 360°, so it doesn't rotate at all since it is trying to rotate between 0 and 0.
It catches me out every time I use it. I always setup a rotation between 0 and 360 and get nothing. About a half hour later, I realise what the problem is. It happened just like that just a week ago. Just use a max angle of Math.PI*1.999 as it will be close enough to 360 to be unnoticeable.
Your problems with the RotateAnimator are caused by later code that worked when you weren't using RotateAnimator, but had a WaveAnimator instead. The problem is that you are cloning the animator, but it is not the right type of animator anymore.
Create the RotateAnimator either at the top of all animators, or at the very end. Whichever way you go, make sure that whenever you have animator.clone(), that there is a WaveAnimator object currently set on the animator variable. That is, look at the code above that line, and make sure the there is a line like animator = new G3D.WaveAnimator( ... ). If there is not, then replace the clone line with a call to the constructor.
The removeAllDelegates method is only available on Animators that extend from DelegateAnimator. WaveAnimator does, but RotateAnimator does not. It doesn't make any sense for RotateAnimator to have delegates.
I think you've answered your own question about this.pulse. Let me know if you still have issues.
The contra-rotating fans are not being setup correctly, assuming the above code is all of it (I haven't checked the actual code). The mesh.rotation object is used to set a static rotation. The mesh will be rotated by that amount at all times. It will not create spin, because to do so the angle must change over time. The RotateAnimator class is doing just that. It retrieves the part and changes its rotation property (actually it uses the quaternion) every time it is called, which is every frame.
So you need to setup 2 RotateAnimator instances, one for each mesh and set the rotation angle on the animator to opposite values.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.
Another day with little to show for it. Please excuse the report.

Bad example. Helix gun. Offered as a possible clue. The close-up is on the right.
Helix gun. I spent time learning the variable list better and added to the comments. One unfortunate find was that as I varied this.bodyRadius I was changing the object’s distance from the center of the target zone - inversely. When this.bodyRadius = f = 20; is entered, all the cardinal objects overlap in the center of the target zone; at the same time, the 8 objects of the 14 position configuration that are miss-oriented are in interesting positions above the center of the target zone. It seemed like a clue to the orientation problem so I included it above.
Each helix gun shown has two 1.45*Math.PI rads long ribbon blades. I wasn’t able to construct shorter edges without the two losing their correct centers of rotation which begin to approach the center of mass – not good. I’ll position the two opposite spinners about this.bodyRadius apart, whatever that means.
I liked the blue slime and see that’s it’s gone. I haven’t been able to revisit the Norwegian forest due to some error. May I suggest? We need a few deck and overhead alternatives. We need water! Pond, lake, ocean, or deep sea; underground cistern, whatever. Please include a lighter alternative as well.
Helix gun contra spinners. I'm still after a single spinner. I tried stripping all animators but the RotateAnimator. Nothing’s happening. Feel free to put me out of my misery - if you’d be so kind.
.
Another day with little to show for it. Please excuse the report.

Bad example. Helix gun. Offered as a possible clue. The close-up is on the right.
Helix gun. I spent time learning the variable list better and added to the comments. One unfortunate find was that as I varied this.bodyRadius I was changing the object’s distance from the center of the target zone - inversely. When this.bodyRadius = f = 20; is entered, all the cardinal objects overlap in the center of the target zone; at the same time, the 8 objects of the 14 position configuration that are miss-oriented are in interesting positions above the center of the target zone. It seemed like a clue to the orientation problem so I included it above.
Each helix gun shown has two 1.45*Math.PI rads long ribbon blades. I wasn’t able to construct shorter edges without the two losing their correct centers of rotation which begin to approach the center of mass – not good. I’ll position the two opposite spinners about this.bodyRadius apart, whatever that means.
I liked the blue slime and see that’s it’s gone. I haven’t been able to revisit the Norwegian forest due to some error. May I suggest? We need a few deck and overhead alternatives. We need water! Pond, lake, ocean, or deep sea; underground cistern, whatever. Please include a lighter alternative as well.
Helix gun contra spinners. I'm still after a single spinner. I tried stripping all animators but the RotateAnimator. Nothing’s happening. Feel free to put me out of my misery - if you’d be so kind.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
The blue slime texture still exists (I'm using it in the spiral gun generator). I created a heap of different colors for the slime just by opening the tex in an image editor and changing the hue. If you want to know what textures are available, then look in texture-packs.js. If you are using them as TextureDef objects, then look in texture-defs.js. Actually, scratch that last one, that won't help you anymore, even though that is where you will find them in code. I refactored texture-defs.js to programmatically create the TextureDef object based on what TexturePack objects are available from the texture-packs.js file. So if you find it in the texture-packs.js file, then there will be an equivalent TextureDef for it. But the name will be the common part. An example will help explain it.
The first TexturePack defined is stored as module.Wood.BoltedWoodenPlanks.RES_512. The module object will become TexPax to other code (its global name). So you could refer to that exact TexturerPack with TexPax.Wood.BoltedWoodenPlanks.RES_512. However, a TextureDef contains multiple TexturePack instances that refer to the same texture, but in different sizes. So the name of the TextureDef will be module.Wood.BoltedWoodenPlanks and in this case, module will become TexDef, so you can refer to it as TexDef.Wood.BoltedWoodenPlanks.
If you ever want to know what module is actually called outside of the file it is used in, then go to the top of that file and the very first line (excluding any comments) will be something like this:
var MyModuleName = (function( ... )
In this instance, module in this file would be referenced as MyModuleName outside of this file.
It is a bit confusing, but there are good reasons for doing it that way. Just don't make the mistake of thinking that all module variables are actually the same object. They are only ever referenced as module from within that file and must be referenced by their global name when outside of it. While there are other, and more important, reasons for doing this, the simplest is that it allows me to change the name of the module without having to change references scattered throughout its own file. The other reasons are more technical.
I have seen that grouping at the center behavior before, but I can't remember what caused it. There are all sorts of problems with positioning and rotating the guns at the moment, and I think this problem is in there too. My best guess at the moment is that something is generating an invalid number. Check the values being set on the Model object in the gun generator's createModel method. It may be that one of those, for example the muzzle and/or direction vectors. Look at the other generators and see if they are doing something different and if they work, then try to bring yours inline with those.
With respect to opposite spinning parts, you will need each part to be stored in the Model.parts object with a unique key for each. So it will have something like this in createModel:
// create a mesh
var mesh = ...
model.parts.rotator1 = mesh;
// create another mesh
mesh = ...
model.parts.rotator2 = mesh;
You can put those meshes into any groups that you want, even if those groups have their own animators.
Now you are able to create 2 RotateAnimator objects like this:
var rotator = new G3D.RotateAnimator( 'rotator1', G3D.Y_AXIS, Math.PI, 2 );
model.addAnimator( 'rotator1', rotator );
rotator = new G3D.RotateAnimator( 'rotator2', G3D.Y_AXIS, -Math.PI, 2 );
model.addAnimator( 'rotator2', rotator );
Note that there is another way to reverse a rotation when using an axis angle. You can change the axis and leave the angle the same. So this is equivalent to the above code:
var angle = Math.PI;
var rotator = new G3D.RotateAnimator( 'rotator1', G3D.Y_AXIS, angle, 2 );
model.addAnimator( rotator );
rotator = new G3D.RotateAnimator( 'rotator2', G3D.NEGATIVE_Y_AXIS, angle, 2 );
model.addAnimator( rotator );
A rotation about the opposite axis will rotate the opposite way. This would allows you to specify the angle for both in the same property and just change the axis.
I'll have a look over the code later, but see if that helps you at all.
The first TexturePack defined is stored as module.Wood.BoltedWoodenPlanks.RES_512. The module object will become TexPax to other code (its global name). So you could refer to that exact TexturerPack with TexPax.Wood.BoltedWoodenPlanks.RES_512. However, a TextureDef contains multiple TexturePack instances that refer to the same texture, but in different sizes. So the name of the TextureDef will be module.Wood.BoltedWoodenPlanks and in this case, module will become TexDef, so you can refer to it as TexDef.Wood.BoltedWoodenPlanks.
If you ever want to know what module is actually called outside of the file it is used in, then go to the top of that file and the very first line (excluding any comments) will be something like this:
var MyModuleName = (function( ... )
In this instance, module in this file would be referenced as MyModuleName outside of this file.
It is a bit confusing, but there are good reasons for doing it that way. Just don't make the mistake of thinking that all module variables are actually the same object. They are only ever referenced as module from within that file and must be referenced by their global name when outside of it. While there are other, and more important, reasons for doing this, the simplest is that it allows me to change the name of the module without having to change references scattered throughout its own file. The other reasons are more technical.
I have seen that grouping at the center behavior before, but I can't remember what caused it. There are all sorts of problems with positioning and rotating the guns at the moment, and I think this problem is in there too. My best guess at the moment is that something is generating an invalid number. Check the values being set on the Model object in the gun generator's createModel method. It may be that one of those, for example the muzzle and/or direction vectors. Look at the other generators and see if they are doing something different and if they work, then try to bring yours inline with those.
With respect to opposite spinning parts, you will need each part to be stored in the Model.parts object with a unique key for each. So it will have something like this in createModel:
// create a mesh
var mesh = ...
model.parts.rotator1 = mesh;
// create another mesh
mesh = ...
model.parts.rotator2 = mesh;
You can put those meshes into any groups that you want, even if those groups have their own animators.
Now you are able to create 2 RotateAnimator objects like this:
var rotator = new G3D.RotateAnimator( 'rotator1', G3D.Y_AXIS, Math.PI, 2 );
model.addAnimator( 'rotator1', rotator );
rotator = new G3D.RotateAnimator( 'rotator2', G3D.Y_AXIS, -Math.PI, 2 );
model.addAnimator( 'rotator2', rotator );
Note that there is another way to reverse a rotation when using an axis angle. You can change the axis and leave the angle the same. So this is equivalent to the above code:
var angle = Math.PI;
var rotator = new G3D.RotateAnimator( 'rotator1', G3D.Y_AXIS, angle, 2 );
model.addAnimator( rotator );
rotator = new G3D.RotateAnimator( 'rotator2', G3D.NEGATIVE_Y_AXIS, angle, 2 );
model.addAnimator( rotator );
A rotation about the opposite axis will rotate the opposite way. This would allows you to specify the angle for both in the same property and just change the axis.
I'll have a look over the code later, but see if that helps you at all.
Last edited by Nevyn on Fri Jun 07, 2019 6:09 pm; edited 2 times in total (Reason for editing : Fixed bug in addAnimator method call which needed the name of each animator.)
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
I fixed the helix gun and got the rotations working. There was a bug in the RotateAnimator class, so it was never going to work for you. I left some notes in the code to explain what was wrong.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.
After several more hours effort, I’d prepared a brief description of my understanding and a miserable request to be put down.
I'm delighted to find that’s no longer necessary, you’ve corrected the problems. Thanks. I study the solution.
.
After several more hours effort, I’d prepared a brief description of my understanding and a miserable request to be put down.
I'm delighted to find that’s no longer necessary, you’ve corrected the problems. Thanks. I study the solution.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

Helix gun. Now with spins.
I decided to try concentric helix sets, adding a new outside helix geometry and material. You can almost see for yourself. Each gun is a whirligig, with three outside ribbons axially spinning clockwise (looking from the outside in to the target) at one speed and three twice as long (axially) inside ribbons spinning faster counter-clockwise. Their motions suggest the axial motion of propellers, one cannot help but see linear motion, an optical illusion. I guess I’ll make a suitable for loop for it. I'd like to marry it to the ring geometry as well.
I forgot to mention that I liked the additions you made to the Ring gun. The neon muzzle color especially. I’ve tried to figure it out several times. You indicated a desire for a wave color change back to front, toward the target center. At present, they don’t quite phase so well; note to self – don’t forget to make it so.
I’m slowly – hope it isn’t painful for you - getting a handle on things. When you changed from Object3D to THREE.Object3D my chrome output went from the routine yellow warnings to 28 red errors.
Before I read your code note yesterday I had figured out how to properly include the labels in the addAnimator method. My biggest mistake was not knowing to assign any animation ‘model.parts.rotator1’ as a ‘new THREE.Group()’. I wrote you a question, asking how - I appreciate that answer, thanks.
.

Helix gun. Now with spins.
I decided to try concentric helix sets, adding a new outside helix geometry and material. You can almost see for yourself. Each gun is a whirligig, with three outside ribbons axially spinning clockwise (looking from the outside in to the target) at one speed and three twice as long (axially) inside ribbons spinning faster counter-clockwise. Their motions suggest the axial motion of propellers, one cannot help but see linear motion, an optical illusion. I guess I’ll make a suitable for loop for it. I'd like to marry it to the ring geometry as well.
I forgot to mention that I liked the additions you made to the Ring gun. The neon muzzle color especially. I’ve tried to figure it out several times. You indicated a desire for a wave color change back to front, toward the target center. At present, they don’t quite phase so well; note to self – don’t forget to make it so.
I’m slowly – hope it isn’t painful for you - getting a handle on things. When you changed from Object3D to THREE.Object3D my chrome output went from the routine yellow warnings to 28 red errors.
I didn’t see what corrected that. Must have been before your g3d-animators change? Having a reliable git interface is nice. SourceTree let’s me know when Pulls need to be made - at any old time. I always fetch first, whether I’ve made changes or not.4three.js:8551 THREE.Object3D.add: object not an instance of THREE.Object3D. undefined
add @ three.js:8551
Before I read your code note yesterday I had figured out how to properly include the labels in the addAnimator method. My biggest mistake was not knowing to assign any animation ‘model.parts.rotator1’ as a ‘new THREE.Group()’. I wrote you a question, asking how - I appreciate that answer, thanks.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
I didn't add anything to the Ring Gun. I hadn't seen that barrel before I just checked. Must have been something else in the code that now allowed it to work correctly. My guess is it was always there, but it wasn't visible or in the right spot for some reason. Don't know, really.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
I have extracted G3D out into its own project. I was always building that with the idea that it was its own thing, and just using this app as an incubator for it while I fleshed out its structure and usage. I found myself working in another project and wanted some of the code in G3D, so I started to copy little bits into that project. Then more bits, and more bits. Then I was finding bugs in one project and having to fix them in the other. So out it goes.
However, you may need to refer to it at times, since that is where things like Animators and texture classes are declared. So I have given you read access to it on BitBucket. I didn't give you write access, since changes in there will effect other things.
I was forced to change some of your code. It was valid code, you did nothing wrong, but the tool I use to generate documentation didn't like it. So I refactored it to use normal functions for the same job, although it is a bit more complicated now because it lost the reference to this.
However, you may need to refer to it at times, since that is where things like Animators and texture classes are declared. So I have given you read access to it on BitBucket. I didn't give you write access, since changes in there will effect other things.
I was forced to change some of your code. It was valid code, you did nothing wrong, but the tool I use to generate documentation didn't like it. So I refactored it to use normal functions for the same job, although it is a bit more complicated now because it lost the reference to this.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
Last edited by LongtimeAirman on Sat Jun 08, 2019 10:18 pm; edited 2 times in total (Reason for editing : Added P.P.S.)
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
I am refactoring G3D because the documentation tool, JSDoc, doesn't like the way I had things working. Well, really, I just couldn't get it to work. It probable can, or I could change some of the ways I was doing it, but in the end I think it is better to separate things out into their own modules. I don't want to fight with it at the moment.
So things are in transition while I iron out the changes in both projects. Keep checking for new commits because I am fixing them up pretty quickly.
So things are in transition while I iron out the changes in both projects. Keep checking for new commits because I am fixing them up pretty quickly.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
Here is the G3D documentation as generated from the source code. It is still patchy, as it is a work in progress to get it all documented correctly, but it is better than wading through the source code trying to find what you want.
G3D API (login to see link)
If you find something is not documented, or not enough for you to understand it, then just make a request. I have been trying to get the classes documented, but sometimes it is important that the properties of a class be documented to really understand how to use it.
G3D API (login to see link)
If you find something is not documented, or not enough for you to understand it, then just make a request. I have been trying to get the classes documented, but sometimes it is important that the properties of a class be documented to really understand how to use it.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.
I happened to be expecting other mail, and received your BitBucket 'invite' about an hour an a half ago. I cloned g3d without a second thought. When I saw the .js files I realised I didn't need any directions. I won a prize, a fine reference edition. Thanks.
Since we jumped to a new page the last post is a page ago, so I'll repost that JSDoc Home link.
G3D API
Home G3D 1.0.0. I didn't need to log in anywhere. Professional level documentation.
.
I happened to be expecting other mail, and received your BitBucket 'invite' about an hour an a half ago. I cloned g3d without a second thought. When I saw the .js files I realised I didn't need any directions. I won a prize, a fine reference edition. Thanks.
Since we jumped to a new page the last post is a page ago, so I'll repost that JSDoc Home link.
G3D API
Home G3D 1.0.0. I didn't need to log in anywhere. Professional level documentation.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
No, no. It's actually documented. That makes it much better than professional documentation!
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

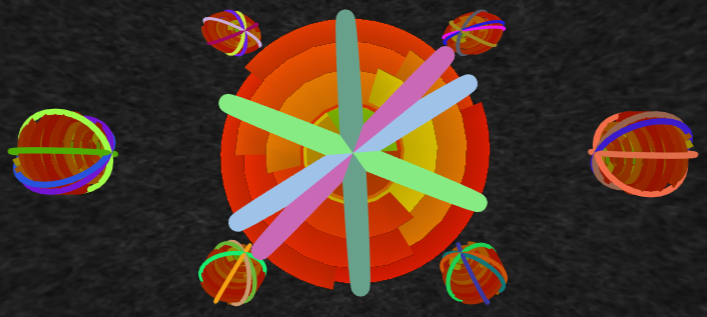
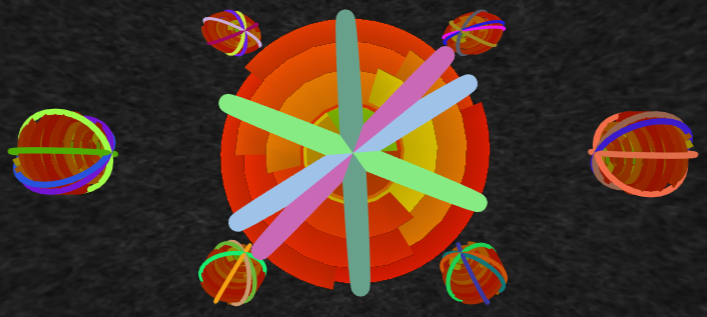
Ring gun. Correcting the center ring color (phase angle). Before (top) and after (bottom).
I was able to correct the center ring color (phase angle) problem in Ring gun that I’d mentioned yesterday. I started at https://api.nevyns-lab.com/g3d/1.0.0/docs/module-G3DAnim.WaveAnimator.html. To be perfectly honest, I can't say it helped. The main change was adding the animator for the center ring mesh. I also changed var pulseWaveFactor = 0.15; to var pulseWaveFactor = 2*Math.PI/(2*this.ringCount + 1) and reordered the special case center ring first section. After all the changes I’m not certain what actually corrected the problem, all I have is some satisfaction and the before and after image.
.

Ring gun. Correcting the center ring color (phase angle). Before (top) and after (bottom).
I for one asked for documentation, what you've done is more than I'd imagined.No, no. It's actually documented. That makes it much better than professional documentation!
I was able to correct the center ring color (phase angle) problem in Ring gun that I’d mentioned yesterday. I started at https://api.nevyns-lab.com/g3d/1.0.0/docs/module-G3DAnim.WaveAnimator.html. To be perfectly honest, I can't say it helped. The main change was adding the animator for the center ring mesh. I also changed var pulseWaveFactor = 0.15; to var pulseWaveFactor = 2*Math.PI/(2*this.ringCount + 1) and reordered the special case center ring first section. After all the changes I’m not certain what actually corrected the problem, all I have is some satisfaction and the before and after image.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

I must say, thanks again for the spin. With 3 axial spin sets - and a stationary torus, this turbine/motor Helix gun configuration is clearly packing some zap.
Also packed, these guns are scaled up larger than ‘normal’ for the image’s sake. I work at a smaller size. I would also move them further outward but I cannot. The photon emission point is at the center of the torus, and I don't believe I can move the photon emission point away from the target. I recall you mentioning that, do you still intend to make that change?
The symmetrical opposite spin sets are available on the outside of the torus, directed away from the target- inside the code. They haven’t been added. The configuration is getting more complex, I need to see about some loops. I think this turbine/motor innard would fit perfectly inside the ring gun - better than this torus.
As usual, sorry for the slow progress and repetitive images. It’s a working project, and growing. The code is now longer and messier; I must concentrate on for loops. I’m grateful for the ongoing education/playtime.
.

I must say, thanks again for the spin. With 3 axial spin sets - and a stationary torus, this turbine/motor Helix gun configuration is clearly packing some zap.
Also packed, these guns are scaled up larger than ‘normal’ for the image’s sake. I work at a smaller size. I would also move them further outward but I cannot. The photon emission point is at the center of the torus, and I don't believe I can move the photon emission point away from the target. I recall you mentioning that, do you still intend to make that change?
The symmetrical opposite spin sets are available on the outside of the torus, directed away from the target- inside the code. They haven’t been added. The configuration is getting more complex, I need to see about some loops. I think this turbine/motor innard would fit perfectly inside the ring gun - better than this torus.
As usual, sorry for the slow progress and repetitive images. It’s a working project, and growing. The code is now longer and messier; I must concentrate on for loops. I’m grateful for the ongoing education/playtime.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
That's looking pretty good. You can move the guns farther out. In scattering.html, line 184, there is a funtion called createGunPlacements. This then calls another function to do the work (this lets me change implementations easily). It is currently using createGunPlacements2, so go to that function and you will see a variable declared at the start called d, for distance. Change that to what you want and they will move out/in.
When your methods/functions get too large, try to split them into smaller methods and then call them from the original method. You might be able to create methods like createBarrel, etc, that only create a part of the model.
When your methods/functions get too large, try to split them into smaller methods and then call them from the original method. You might be able to create methods like createBarrel, etc, that only create a part of the model.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
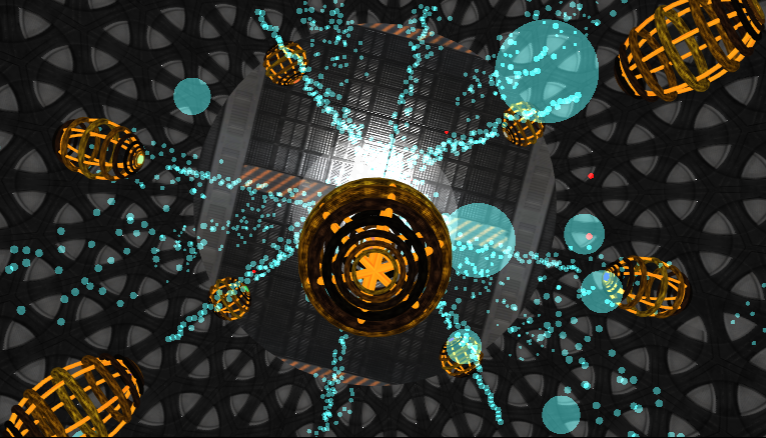
.

Still working in Helix. You know I just had to see what ring gun would look like filled with helix spinners.
I'm tossing out what I posted yesterday, the configuration shown here is much better. Of course it is not yet math functioned nor for-looped. The ring gun was clearly not complete by itself; the spinners also don’t seem to make enough sense on their own. Together, it appears they are a perfect match, even if I do say so myself. It's a pity they drag the browser fps into the dirt. I'll try to simplify it next.
.

Still working in Helix. You know I just had to see what ring gun would look like filled with helix spinners.
I'm tossing out what I posted yesterday, the configuration shown here is much better. Of course it is not yet math functioned nor for-looped. The ring gun was clearly not complete by itself; the spinners also don’t seem to make enough sense on their own. Together, it appears they are a perfect match, even if I do say so myself. It's a pity they drag the browser fps into the dirt. I'll try to simplify it next.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
We do have to watch the performance. We aren't even using many guns at the moment and I want more.
The animations could be slowing things down. I have written the animators with performance in mind, so maybe you just need to use them a bit more judiciously. Which might work better if you know how to do so.
Some Animator implementations extend from DelegateAnimator, such as WaveAnimator. These Animators are made to handle more than 1 animation. Hence why they defer to a delegate to actual do things. The idea is that you find all of the parts that you want animated with the same wave settings, and then add them all to the same WaveAnimator as delegates.
Suppose we have a barrel and a body that we want to pulse the color of with the same timing settings. We would set that up like this:
Also, when you want to use the same colors for different parts, you can just give the phase delegate an array of targets.
See if you can organize your code like that. It may not be enough, but it might help.
The animations could be slowing things down. I have written the animators with performance in mind, so maybe you just need to use them a bit more judiciously. Which might work better if you know how to do so.
Some Animator implementations extend from DelegateAnimator, such as WaveAnimator. These Animators are made to handle more than 1 animation. Hence why they defer to a delegate to actual do things. The idea is that you find all of the parts that you want animated with the same wave settings, and then add them all to the same WaveAnimator as delegates.
Suppose we have a barrel and a body that we want to pulse the color of with the same timing settings. We would set that up like this:
- Code:
var animator = new G3DAnim.WaveAnimator( 1/3, ... );
animator.addDelegate( createPhaseDelegate( 'barrel', barrelColors ) );
animator.addDelegate( createPhaseDelegate( 'body', bodyColors ) );
// where barrelColors and bodyColors are an object with the same structure as this.pulse.colors in our gun generators
// they can be the same object if you want them to be the same colors
...
Also, when you want to use the same colors for different parts, you can just give the phase delegate an array of targets.
- Code:
var animator = new G3DAnim.WaveAnimator( 1/3, ... );
animator.addDelegate( createPhaseDelegate( ['barrel', 'body'], this.pulse.colors ) );
...
See if you can organize your code like that. It may not be enough, but it might help.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.
I’ve made some progress but haven’t started delegating yet. I was trying to understand it better first. Starting at JSDoc, https://api.nevyns-lab.com/g3d/1.0.0/docs/index.html. I did a quick search/review on G3D, and saw more than I expected. https://casual-effects.com/g3d/www/index.html. They call it an ‘Innovation Engine’. I’d describe it as an advanced graphics engine – your basic entry level world generator. You can model your world scenes in a great variety of alternative lighting/rendering choices in a relatively simple, compact package. I’ve never looked into ray tracing and can’t begin to describe it. For example, brief tangent, the amount of light an object is emitting is called gamma; I’d say it’s the charge field.

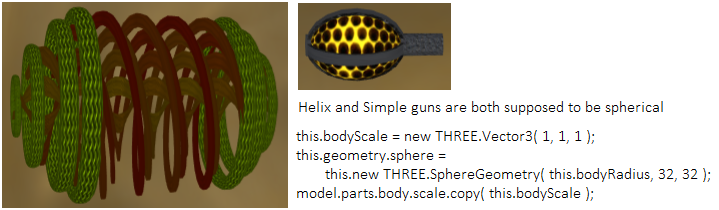
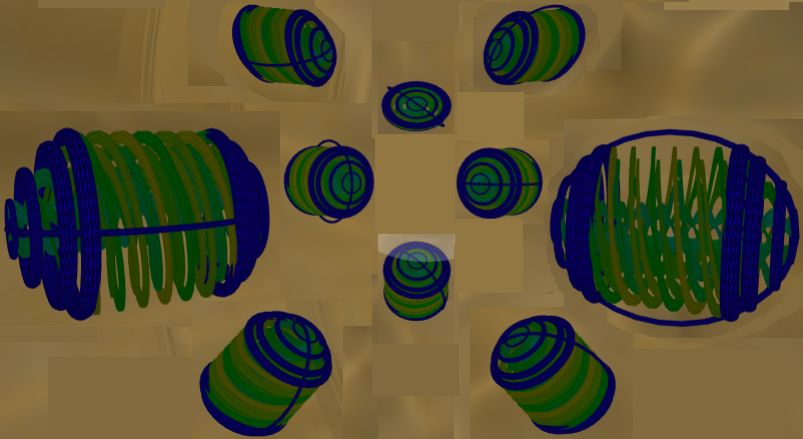
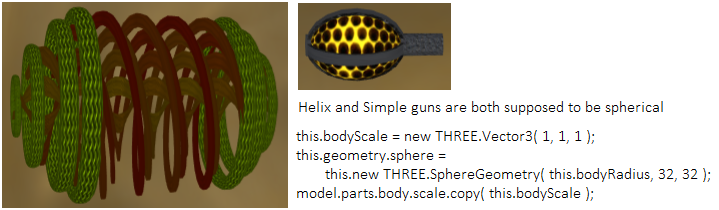
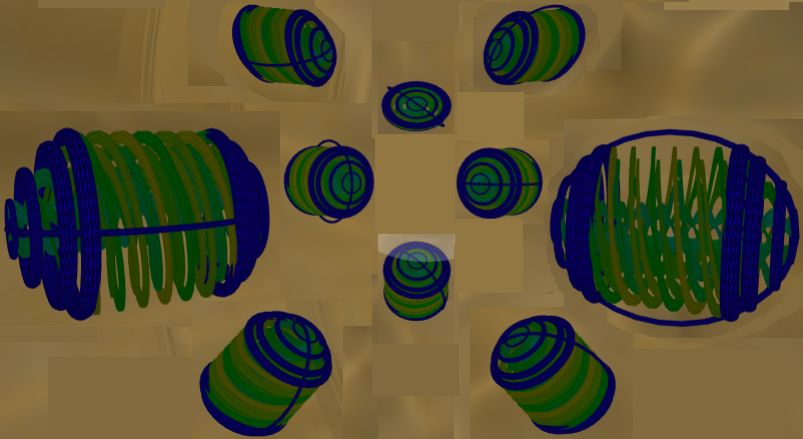
As far as progress goes, the Helix gun now consists of 4 concentric sets of: two end rings with 1 to many spinners between them. I threw out the center ring, and half the spinners. I’ve included a recent image with nice green rings and reddening spinners above. Before I threw out the center ring, I decided I would rotate and scale it to allow me to closely align – by eye - the remaining rings in the spherical Helix gun. In the image below I pulled the guns in a single image together in a tighter group to make things easier to see. The point is, Helix is supposed to be spherical. So is Simple gun.

I’ll look at colors and the waveAnimator next, but I also want to look at these spatial distortions.
.
I’ve made some progress but haven’t started delegating yet. I was trying to understand it better first. Starting at JSDoc, https://api.nevyns-lab.com/g3d/1.0.0/docs/index.html. I did a quick search/review on G3D, and saw more than I expected. https://casual-effects.com/g3d/www/index.html. They call it an ‘Innovation Engine’. I’d describe it as an advanced graphics engine – your basic entry level world generator. You can model your world scenes in a great variety of alternative lighting/rendering choices in a relatively simple, compact package. I’ve never looked into ray tracing and can’t begin to describe it. For example, brief tangent, the amount of light an object is emitting is called gamma; I’d say it’s the charge field.

As far as progress goes, the Helix gun now consists of 4 concentric sets of: two end rings with 1 to many spinners between them. I threw out the center ring, and half the spinners. I’ve included a recent image with nice green rings and reddening spinners above. Before I threw out the center ring, I decided I would rotate and scale it to allow me to closely align – by eye - the remaining rings in the spherical Helix gun. In the image below I pulled the guns in a single image together in a tighter group to make things easier to see. The point is, Helix is supposed to be spherical. So is Simple gun.

I’ll look at colors and the waveAnimator next, but I also want to look at these spatial distortions.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
That's not my G3D, it's a different API. Mine is no where near that featured and doesn't intend to be. I just wanted a Javascript API to easily handle things like textures and animations and any other utilities I might need.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
Thanks, Cr6.
Airman, the SimpleGunGenerator is not supposed to be spherical. I made it longer in one dimension than the others to give it an oval shape. I guess you might have copied that code when setting up your new generator. You found the right code in your image above. The bodyScale property controls that scaling.
Airman, the SimpleGunGenerator is not supposed to be spherical. I made it longer in one dimension than the others to give it an oval shape. I guess you might have copied that code when setting up your new generator. You found the right code in your image above. The bodyScale property controls that scaling.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

Current status. After converting most of the geomery/material module into a for-loop, the ribbons need to be re-sized.
Hey Cr6, thanks. This project is rewarding; I just find it hard to believe there's enough entertainment for you.
Back to work. Mostly frustration yesterday, today I made good progress converting most of Helix gun’s geometry and materials module into a for-loop. The only setback is that I need to figure out how to re-size the ribbons. Then I’ll work at for-looping the mesh section. That should make things simpler with respect to addressing the animations.
As you described, I saw I could move the guns back. The problem is that the photon emission points have a maximum radius and may not be moved to the back or anywhere near a gun which has been moved back.
That G3D did seem a bit overboard.
Ring gun also appears rugby ball shaped; its bodyScale is (1,1,1), but it Ring gun also has a variable called elong to make the spherically calculated Ring gun rings appear elongated.
So I looked more closely at Simple gun. First its bodyScale = (1,1,1), no scaling. I see no elongation variables. When I look all the Simple gun positions, I see that the four Northern mid latitude guns are spherical.
I don’t know what the significance is, I believed I found another clue in the case of the mis-oriented guns. It may also include significant spatial distortions that can change spheres into rugbyballs.
.

Current status. After converting most of the geomery/material module into a for-loop, the ribbons need to be re-sized.
Hey Cr6, thanks. This project is rewarding; I just find it hard to believe there's enough entertainment for you.
Back to work. Mostly frustration yesterday, today I made good progress converting most of Helix gun’s geometry and materials module into a for-loop. The only setback is that I need to figure out how to re-size the ribbons. Then I’ll work at for-looping the mesh section. That should make things simpler with respect to addressing the animations.
As you described, I saw I could move the guns back. The problem is that the photon emission points have a maximum radius and may not be moved to the back or anywhere near a gun which has been moved back.
That G3D did seem a bit overboard.
I’ll try again. The Helix gun appears elongated or rugby ball shaped, just like both the Ring and Simple guns. But that’s a problem, according to my understanding of the code, each Helix gun should be spherical. When I left the rotated center ring in the model in order to make slight sizing adjustments and saw the alternating center ring rotations and gun position distortions I had to share.“the SimpleGunGenerator is not supposed to be spherical.”
Ring gun also appears rugby ball shaped; its bodyScale is (1,1,1), but it Ring gun also has a variable called elong to make the spherically calculated Ring gun rings appear elongated.
So I looked more closely at Simple gun. First its bodyScale = (1,1,1), no scaling. I see no elongation variables. When I look all the Simple gun positions, I see that the four Northern mid latitude guns are spherical.
I don’t know what the significance is, I believed I found another clue in the case of the mis-oriented guns. It may also include significant spatial distortions that can change spheres into rugbyballs.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

I was still on a roll when I corrected Helix's ribbon lengths and radii.
Then, with complete confidence I began to for-loop Helix’s create Model section. Less than halfway in the rings changed colors. Soon afterwards, the ribbon radii reduced their size again. I was thwarted at around line 878. Trying various ways I could think of to create a new THREE.Group for each keyed rotator without listing them all before the loop. Here, rotator1A and rotator1B.
I'll be here for a while, all's well.
.

I was still on a roll when I corrected Helix's ribbon lengths and radii.
Then, with complete confidence I began to for-loop Helix’s create Model section. Less than halfway in the rings changed colors. Soon afterwards, the ribbon radii reduced their size again. I was thwarted at around line 878. Trying various ways I could think of to create a new THREE.Group for each keyed rotator without listing them all before the loop. Here, rotator1A and rotator1B.
- Code:
// model.parts.( 'rotator' + (k+1) + 'A' ) = new THREE.Group();
// or
// model.parts['rotator' + (k+1) + 'B' ] = new THREE.Group();
// Both attempts - no joy.
I'll be here for a while, all's well.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
The first one is definitely wrong, but the second should work. Maybe there is some other problem around that line. Sometimes, when you have a problem you can't find, you start to change things looking for it, and you can change things that don't need changing. I was stuck in that position last night working on some shadowing in a shader. Once I found the real problem, I had lost little things I liked that I had changed along the way. So be careful with what you change. There is an old adage that you should only change one thing at a time, and if it didn't fix the problem, change it back and try something else. Of course, that completely fails when you have multiple things wrong, but sometimes you might see where the problem is by what those things actually change in the results. Finally, another lesson I had to re-learn recently, if everything looks correct, but there is still a problem, it can be one of two things: the problem is somewhere else, or your own understanding is incorrect. In my recent case, it was both!
I am going to change RotateAnimator, well really its parent class TargetAnimator, so that it can work with multiple targets. You can still give it a single string target, but you can also give it an array of strings and it will update them all with the same operation, a rotation in this case. This will allow you to put all ribbons into the same RotateAnimator instance. So you will do something like this:
I need to change the way it applies the rotation so that it adds to the existing rotation rather than setting it each time. That will allow you to set each ribbon with its own initial rotation, so they are offset from each other, and then the spinning happens on top of that.
However, I can't update the G3D library until I get home later today (and hopefully I remember).
I am going to change RotateAnimator, well really its parent class TargetAnimator, so that it can work with multiple targets. You can still give it a single string target, but you can also give it an array of strings and it will update them all with the same operation, a rotation in this case. This will allow you to put all ribbons into the same RotateAnimator instance. So you will do something like this:
- Code:
var targets = [];
for( var i=0; i<numRibbons; i++ )
{
var name = 'ribbon' + i;
targets.push( name );
var grp = new THREE.Group();
...
model.parts[name] = grp;
}
var rotator = new G3DAnim.RotateAnimator( targets, ... );
...
I need to change the way it applies the rotation so that it adds to the existing rotation rather than setting it each time. That will allow you to set each ribbon with its own initial rotation, so they are offset from each other, and then the spinning happens on top of that.
However, I can't update the G3D library until I get home later today (and hopefully I remember).
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
I've had a look at your helix code where you can't fit some of it into the loop. This can get tricky. What you can do is create an object (or array) that contains the data you need, in a structure that you can use it easily. It sounds so simple, and it often is, but sometimes it can take a while to see what you need. Start small, one thing at a time, and build it up to be what you need.
In this case, we have a loop creating ribbons and we then need to link those ribbons to a helix.
Before we begin, is there any reason that the helices can't be created in the createModel function, rather than init? It isn't actually creating any geometry, it is just referencing the ribbon geometry. All of the helices use this.createBodyMaterial to create their Material object, which I assume means that they are all the same. If so, then they can just share the same Material object rather than creating the same Material for all of them. Unless they are being animated through the Material, such as color, then they do need to be separate objects.
So you could just create 1 Material for them all like this:
in init():
Then move the helix creating for loops to the createModel method and refer to this.material.helix and the ribbon geometry to create the Mesh for each helix.
You could rearrange things to work like this:
If you still want individual Material objects, then create them in init() like this:
In this case, we have a loop creating ribbons and we then need to link those ribbons to a helix.
Before we begin, is there any reason that the helices can't be created in the createModel function, rather than init? It isn't actually creating any geometry, it is just referencing the ribbon geometry. All of the helices use this.createBodyMaterial to create their Material object, which I assume means that they are all the same. If so, then they can just share the same Material object rather than creating the same Material for all of them. Unless they are being animated through the Material, such as color, then they do need to be separate objects.
So you could just create 1 Material for them all like this:
in init():
- Code:
...
this.material.helix = this.createBodyMaterial();
...
Then move the helix creating for loops to the createModel method and refer to this.material.helix and the ribbon geometry to create the Mesh for each helix.
You could rearrange things to work like this:
- Code:
// define ribbonsPerSet in constructor if you want it to be configurable
// we have a number per ribbon geometry which specifies the number of helices to use with the corresponding ribbon geometry
this.ribbonsPerSet = [ 2, 2, 2, 2 ];
// the for-loop in init should use this.ribbonsPerSet.length to determine how many times to loop
for( var i=0; i < this.ribbonsPerSet.length; i++ )
{
for( var j=0; j<this.ribbonsPerSet[i]; j++ )
{
var name = 'helixA' + (i+1) + '' + (j+1);
// notice the empty string in there, it may be needed (or not) to ensure that i and j don't add as numbers
// I don't think it is needed because the expression starts with a string, so i becomes a string before it reaches j
// use the geometry we created in init
var g = this.geometry['ribbonA' + (i+1)];
// use the material we created in init
var m = this.material.helix;
// or var m = this.material[name];
// this stores it as a part, but you can just use a local variable if you don't need access to it later
this.parts[name] = new THREE.Mesh( g, m );
}
}
If you still want individual Material objects, then create them in init() like this:
- Code:
for( var i=0; i < this.ribbonsPerSet.length; i++ )
{
for( var j=0; j<this.ribbonsPerSet[i]; j++ )
{
var name = 'helixA' + (i+1) + '' + (j+1);
this.material[name] = this.createBodyMaterial();
}
}
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
I changed TargetAnimator to accept an array of targets as well as a single string, and hence RotateAnimator now has that ability too. It might make using loops a bit easier and should be a bit more efficient to process too.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.
Many thanks Nevyn. I missed your last two messages and forged ahead, completing a second for-loop in the createModel section. You indicated one should always program in ’loop mode’, and I heartily agree.
I only delayed a week or two while being misdirected by G3D and mystified by delegating. I freely admit I learned a lot going through the effort. The keyed index referencing you included in Ring gun still amazes me. I finally understood what I had to do and went for it.
I needed to make several changes: like finalizing a suitable ring and ribbon function and getting the rings and ribbons variable numbering; geometries, materials and meshes; pulses and animations to agree – well I didn’t get that far. Oh, I found a source of my rugby ball problem, I was multiplying a mesh or two in only the y dimension - dumb. I thought I corrected that. Getting it into this form was a great review and organizer and makes dealing with meshes and the rest much easier.
The only immediate setback – beside the previously identified color change – is that all the ribbons are now type A, they all spin in the same direction. I’d like the concentric ring/ribbon sets to have alternating spin directions. I was working on an odd/even test that would flip alternating sets:
That’s when I read your latest. Sometimes your advise and directions score direct hits, I usually need to read, assess and deliberate before knowing. And thanks for your patience.
.
Many thanks Nevyn. I missed your last two messages and forged ahead, completing a second for-loop in the createModel section. You indicated one should always program in ’loop mode’, and I heartily agree.
I only delayed a week or two while being misdirected by G3D and mystified by delegating. I freely admit I learned a lot going through the effort. The keyed index referencing you included in Ring gun still amazes me. I finally understood what I had to do and went for it.
I needed to make several changes: like finalizing a suitable ring and ribbon function and getting the rings and ribbons variable numbering; geometries, materials and meshes; pulses and animations to agree – well I didn’t get that far. Oh, I found a source of my rugby ball problem, I was multiplying a mesh or two in only the y dimension - dumb. I thought I corrected that. Getting it into this form was a great review and organizer and makes dealing with meshes and the rest much easier.
The only immediate setback – beside the previously identified color change – is that all the ribbons are now type A, they all spin in the same direction. I’d like the concentric ring/ribbon sets to have alternating spin directions. I was working on an odd/even test that would flip alternating sets:
- Code:
var num = n + 1;
if ( (num) - 2* Math.floor(num,2) != 0 ) {
keyP = 'B';
}
else {
keyP = 'A';
};
console.log( 'keyP: ' + keyP + ', num: ' + num );
That’s when I read your latest. Sometimes your advise and directions score direct hits, I usually need to read, assess and deliberate before knowing. And thanks for your patience.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
To test for odd/even, you use the modulus operator. It is a strange little beast that divides 2 numbers, but gives you back what is left over, not the result of the division. So if we had 3 pieces of cake and divided that evenly between 2 people, there would be 1 piece left over. So 3 modulus 2 = 1. You are actually doing the math for it in your code above. So you can simplify that to this:
It is actually faster to check for inequality than for equality, so it is better to write it reversed:
If you want every third item, then use ( i%3 ) === 0, every 100th, then ( i%100 ) === 0, etc. Not what you need right now, but will come in handy in the future.
Further more, since you only want to set a single variable, you could use a conditional statement to make it a bit simpler. A conditional statement looks like this:
condition ? result1 : result2
The condition is an expression that evaluates to a boolean value, so it must be true or false.
When condition evaluates to true: result1 is returned.
When condition evaluates to false: result2 is returned.
We read that as: if condition then result1 else result2.
So you could do this:
It's basically just a compressed if-else structure. Each result can only be 1 statement, but it can be any statement, so you can execute a function, add some numbers, concatenate strings, or whatever you want.
Notice that I said the condition evaluates to a boolean, it does not need to be a boolean, but if it isn't, then it must be a function call that returns a boolean or a comparison that equates to one.
- Code:
if( ( i % 2 ) === 0 )
{
// even
}
else
{
// odd
}
It is actually faster to check for inequality than for equality, so it is better to write it reversed:
- Code:
if( ( i % 2 ) !== 0 )
{
// odd
}
else
{
// even
}
If you want every third item, then use ( i%3 ) === 0, every 100th, then ( i%100 ) === 0, etc. Not what you need right now, but will come in handy in the future.
Further more, since you only want to set a single variable, you could use a conditional statement to make it a bit simpler. A conditional statement looks like this:
condition ? result1 : result2
The condition is an expression that evaluates to a boolean value, so it must be true or false.
When condition evaluates to true: result1 is returned.
When condition evaluates to false: result2 is returned.
We read that as: if condition then result1 else result2.
So you could do this:
- Code:
keyP = (i%2)===0 ? 'A' : 'B';
It's basically just a compressed if-else structure. Each result can only be 1 statement, but it can be any statement, so you can execute a function, add some numbers, concatenate strings, or whatever you want.
Notice that I said the condition evaluates to a boolean, it does not need to be a boolean, but if it isn't, then it must be a function call that returns a boolean or a comparison that equates to one.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

I restored the alternating ribbon spin sets. Sure. I knew the odd/even test was based on the floor and modulo functions, I think I dropped the if’s second equal sign at some point and I’m glad I did, otherwise I'd probably have never seen that wonderful odd/even test of yours. So simple, concise and useful. Thanks for sharing that.
I’m still cleaning up the post for-loop code changes. I threw out many ring and ribbon variables in the init section made redundant by the new loop structure.
.

I restored the alternating ribbon spin sets. Sure. I knew the odd/even test was based on the floor and modulo functions, I think I dropped the if’s second equal sign at some point and I’m glad I did, otherwise I'd probably have never seen that wonderful odd/even test of yours. So simple, concise and useful. Thanks for sharing that.
I’m still cleaning up the post for-loop code changes. I threw out many ring and ribbon variables in the init section made redundant by the new loop structure.
I cleaned up that code too. Of course I’m probably misunderstanding the definition of ‘create’, but I believe that the helices or ribbon sets are being ‘assembled’ in the createModel function - in the for loop between lines 886-912 – by using the keyed geometries and materials defined in the init function.Before we begin, is there any reason that the helices can't be created in the createModel function, rather than init?
I think I agree. One references – or invokes - the materials and geometries available in the init module to create new meshes that are assembled/created in the create model.It isn't actually creating any geometry, it is just referencing the ribbon geometry.
For starters. I’d like to reverse the colors of the Rings and Helices. Then mess with the animations. I don’t have any final ideas, I need to play with it first and figure this stuff out better.All of the helices use this.createBodyMaterial to create their Material object, which I assume means that they are all the same. If so, then they can just share the same Material object rather than creating the same Material for all of them. Unless they are being animated through the Material, such as color, then they do need to be separate objects.
I’m reading your instructions, I'll do my best following them.So you could just create 1 Material for them all like this:
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
Yes, assemble is probably a better word for it. You create geometry, you create material, you assemble a mesh using them.
One issue with creating things in the init function is that they will be shared between all models created via the createModel function. Which means that any Animators created in createModel will be changing the same objects, which is a waste of effort. I have been thinking about having ModelGenerator level Animators, which will operate on all models created with it. It kind of breaks the framework a bit, but will be much more efficient for things that are the same for all Models. Which a lot of mine are, but you are venturing into having unique things per gun, by the look of it.
It is perfectly fine, and desired, to create all geometry in init. It is the materials that need to be thought about, since Animators can change materials but they will never change geometry (only the Mesh that has the geometry).
However, I would still suggest you create the materials in init, but when you use them in createModel you clone them, unless you actually want to share them. All THREE.Material classes support the clone() method and you just use it like this:
Create a Material in init:
Then in createModel, we clone it to use it:
That will guarantee that you have a unique Material object for that Mesh. This is especially important when you want to use different colors on various meshes.
One issue with creating things in the init function is that they will be shared between all models created via the createModel function. Which means that any Animators created in createModel will be changing the same objects, which is a waste of effort. I have been thinking about having ModelGenerator level Animators, which will operate on all models created with it. It kind of breaks the framework a bit, but will be much more efficient for things that are the same for all Models. Which a lot of mine are, but you are venturing into having unique things per gun, by the look of it.
It is perfectly fine, and desired, to create all geometry in init. It is the materials that need to be thought about, since Animators can change materials but they will never change geometry (only the Mesh that has the geometry).
However, I would still suggest you create the materials in init, but when you use them in createModel you clone them, unless you actually want to share them. All THREE.Material classes support the clone() method and you just use it like this:
Create a Material in init:
- Code:
this.material.body = new THREE.MeshStandardMaterial();
this.material.body.map = ...
...
Then in createModel, we clone it to use it:
- Code:
this.parts.body = new THREE.Mesh( this.geometry.body, this.material.body.clone() );
That will guarantee that you have a unique Material object for that Mesh. This is especially important when you want to use different colors on various meshes.
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

Current image of Helix, compared to last time, the rings and ribbons' colors are now switched.
I was expecting some difficulty, but it was quick and easy, thanks for the directions and insights. Putting the new THREE.MeshStandardMaterial - in the init function seemed like a contradiction at first. But after giving it some thought it made enough sense for me to find two other cooperative ring meshes ready and available in the existing code to choose from.
Animations next. I’ll void before girding. Do you have any recommended source on the subject?
.

Current image of Helix, compared to last time, the rings and ribbons' colors are now switched.
Done. Ding, ding ding! Bonus! This wasn’t just a color swap, the helices now pulse with the animated color waveform. A definite improvement.For starters. I’d like to reverse the colors of the Rings and Helices.
- Code:
this.material.body = new THREE.MeshStandardMaterial();
// this.material.body.map = ...
// ....
I was expecting some difficulty, but it was quick and easy, thanks for the directions and insights. Putting the new THREE.MeshStandardMaterial - in the init function seemed like a contradiction at first. But after giving it some thought it made enough sense for me to find two other cooperative ring meshes ready and available in the existing code to choose from.
- Code:
var key = 'ringA' + (n+1);
//var mesh = new THREE.Mesh( this.geometry[ key ], matCR ); // 1.
// 1. Neon colored, or just random colors (as in my previous post’s image).
//var mesh = new THREE.Mesh( this.geometry[ key ], this.material.body.clone() ); // 2.
// 2. A ‘metalic’ grey color. Apparently the new THREE.MeshStandardMaterial
var mesh = new THREE.Mesh( this.geometry[ key ], this.material[ key ] ); // 3
// 3. Metallic wire rings – as I’d requested.
Animations next. I’ll void before girding. Do you have any recommended source on the subject?
.
Last edited by LongtimeAirman on Fri Jun 21, 2019 8:55 pm; edited 1 time in total (Reason for editing : dig and http typos)
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.

A still image of my first animation.
For learning purposes only. The Helix ring gun’s 8 wire rings aligned to the target bore sight - straight into the image – are replaced with 4 ‘centerRings’ – initially rotated 90 degrees about the center ring’s x or Z axis. The animation allows the 4 rings to rotate at different rates longitudinally about the bore sight y axis (at the same rates as the helicies); they are all B-spinners. I admit, it was nip and tuck for more than hour or two, but at some point, it was working. I think I needed to add the new center ring meshes to the existing rotator. I'll need to do a better job making a new 'rotator'.
More clean up. I was bothered by the fact that Helix used three iterations of an 'angleR loop' needed to calculate the rings and ribbon set positions; once in init and twice in the create model. That may be part of what you were referring to as building in the create model function(?). The angleR loop is now performed once in the init section. The calculated values are stored in new this.arrays which are then available for the create model section.
.

A still image of my first animation.
For learning purposes only. The Helix ring gun’s 8 wire rings aligned to the target bore sight - straight into the image – are replaced with 4 ‘centerRings’ – initially rotated 90 degrees about the center ring’s x or Z axis. The animation allows the 4 rings to rotate at different rates longitudinally about the bore sight y axis (at the same rates as the helicies); they are all B-spinners. I admit, it was nip and tuck for more than hour or two, but at some point, it was working. I think I needed to add the new center ring meshes to the existing rotator. I'll need to do a better job making a new 'rotator'.
More clean up. I was bothered by the fact that Helix used three iterations of an 'angleR loop' needed to calculate the rings and ribbon set positions; once in init and twice in the create model. That may be part of what you were referring to as building in the create model function(?). The angleR loop is now performed once in the init section. The calculated values are stored in new this.arrays which are then available for the create model section.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
Sorry I haven't gotten back to you, airman, My ISP is having trouble accessing this site at the moment, so I can rarely see it when at home. My phone can see it, but not my PC or phone when on WIFI. Damn annoying. Almost as annoying as typing a large post on a phone.
In my last post, I didn't really mean for you to use MeshStandardMaterial, unless it is what you want, it was just an example. That material requires a few textures to make it work properly. It is being used for the background models and is what gives them their depth and lighting, but you need to give it the right type of textures. That is why I spent a bit of time building the TexturePack and TextureDef classes to contain them and generate the material for me. If you want to use it, I suggest you go through those channels since they will take care of everything for you. I haven't done that with any guns yet, but the RegionGenerator does use it. Have a look in scattering-region-gen.js for examples. If it doesn't make any sense, ask away. There is a little bit of magic involved.
Really pleased to see you experimenting with stuff. We don't have to use everything we create. We can just play with things to learn and throw out what we don't want (or put it aside for later).
In my last post, I didn't really mean for you to use MeshStandardMaterial, unless it is what you want, it was just an example. That material requires a few textures to make it work properly. It is being used for the background models and is what gives them their depth and lighting, but you need to give it the right type of textures. That is why I spent a bit of time building the TexturePack and TextureDef classes to contain them and generate the material for me. If you want to use it, I suggest you go through those channels since they will take care of everything for you. I haven't done that with any guns yet, but the RegionGenerator does use it. Have a look in scattering-region-gen.js for examples. If it doesn't make any sense, ask away. There is a little bit of magic involved.
Really pleased to see you experimenting with stuff. We don't have to use everything we create. We can just play with things to learn and throw out what we don't want (or put it aside for later).
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
Actually, I have done it with a gun generator. See SpiralGunGenerator and its getTextureDefs method. That declares what textures to use and they are then used in createModel. They can also be used in init since they are created in the parent classes init function. which is called at the top of our init methods like this:
Let me just explain it to be clear.
This is the getTextureDefs method from SpiralGunGenerator:
It returns an object and each property of that object has a value that is a TextureDef object. I'm doing some texture repeating in there, so it looks more complicated than it needs to be. Here is a more simple version:
Now it is just referencing each TextureDef directly, no changes, no cloning.
Each of those items in the object will become a THREE.Material and will be stored in the this.materials object of the GunGenerator (or whatever sub-class of ModelGenerator we are using in the moment). So, without any more effort, we just use them in createModel like this:
A quick note about cloning. If you need to make changes to the TextureDef (or TexturePack or Theme) then you must clone it first, otherwise any other code that uses that texture will have the same changes, or they may change it in other ways and your model starts looking or behaving strangely. Basically, if in doubt, clone it! It can't hurt to clone it, but it can certainly hurt if you don't, but needed to.
One last thing. In the SpiralGunGenerator constructor, it specifies what type of materials it wants to create from TextureDefs or TexturePacks. This is the line that controls it:
That will make it generate MeshStandardMaterial instances from any TextureDef or TexturePack that you return from getTexturePacks or getTextureDefs.
Why should you use TextureDefs or TexturePacks? They contain all of the required images and take care of putting it together into a material.
Why should you use TextureDef instead of TexturePack? It allows you to control the resolution of the textures easily. Just developing: use low res textures so you don't have to wait for them to load all the time. Want to get it looking the best it can: use high res textures.
To set the resolution, or definition, add a line to your constructor (of a ModelGenerator sub-class) like this:
It can be G3D.DEF.HI, G3D.DEF.MED, or G3D.DEF.LO. At least, HI and LO are correct, not sure if it is MED or MID, but I think it is MED(ium).
- Code:
this.ModelGenerator.init.call( this );
Let me just explain it to be clear.
This is the getTextureDefs method from SpiralGunGenerator:
- Code:
module.SpiralGunGenerator.prototype.getTextureDefs = function()
{
var rpt = new THREE.Vector2( 8, 3 );
return {
centerTube: TexDef.Metal.RedHotSteel.clone().wrap().repeat( rpt.y, rpt.x ),
spiral1: TexDef.Slime.Slime1_blue.clone().wrap().repeat( rpt.x, rpt.y ),
spiral2: TexDef.Slime.Slime1_red.clone().wrap().repeat( rpt.x, rpt.y ),
spiral3: TexDef.Slime.Slime1_green.clone().wrap().repeat( rpt.x, rpt.y ),
spiral4: TexDef.Slime.Slime1_blue.clone().wrap().repeat( rpt.x, rpt.y ),
spiral5: TexDef.Slime.Slime1_red.clone().wrap().repeat( rpt.x, rpt.y ),
spiral6: TexDef.Slime.Slime1_green.clone().wrap().repeat( rpt.x, rpt.y ),
};
};
It returns an object and each property of that object has a value that is a TextureDef object. I'm doing some texture repeating in there, so it looks more complicated than it needs to be. Here is a more simple version:
- Code:
module.SpiralGunGenerator.prototype.getTextureDefs = function()
{
return {
centerTube: TexDef.Metal.RedHotSteel,
spiral1: TexDef.Slime.Slime1_blue,
spiral2: TexDef.Slime.Slime1_red,
spiral3: TexDef.Slime.Slime1_green,
spiral4: TexDef.Slime.Slime1_blue,
spiral5: TexDef.Slime.Slime1_red,
spiral6: TexDef.Slime.Slime1_green,
};
};
Now it is just referencing each TextureDef directly, no changes, no cloning.
Each of those items in the object will become a THREE.Material and will be stored in the this.materials object of the GunGenerator (or whatever sub-class of ModelGenerator we are using in the moment). So, without any more effort, we just use them in createModel like this:
- Code:
var mesh = new THREE.Mesh( this.geometry.tube, this.materials.centerTube );
A quick note about cloning. If you need to make changes to the TextureDef (or TexturePack or Theme) then you must clone it first, otherwise any other code that uses that texture will have the same changes, or they may change it in other ways and your model starts looking or behaving strangely. Basically, if in doubt, clone it! It can't hurt to clone it, but it can certainly hurt if you don't, but needed to.
One last thing. In the SpiralGunGenerator constructor, it specifies what type of materials it wants to create from TextureDefs or TexturePacks. This is the line that controls it:
- Code:
this.texturePackType = G3D.TexturePackType.STANDARD;
That will make it generate MeshStandardMaterial instances from any TextureDef or TexturePack that you return from getTexturePacks or getTextureDefs.
Why should you use TextureDefs or TexturePacks? They contain all of the required images and take care of putting it together into a material.
Why should you use TextureDef instead of TexturePack? It allows you to control the resolution of the textures easily. Just developing: use low res textures so you don't have to wait for them to load all the time. Want to get it looking the best it can: use high res textures.
To set the resolution, or definition, add a line to your constructor (of a ModelGenerator sub-class) like this:
- Code:
this.definition = G3D.DEF.HI;
It can be G3D.DEF.HI, G3D.DEF.MED, or G3D.DEF.LO. At least, HI and LO are correct, not sure if it is MED or MID, but I think it is MED(ium).
 Re: Virtual Scattering Application
Re: Virtual Scattering Application
.
Three.js is famous for having no helpful manuals. All this business with materials, textures and animations has been a fearsome challenge. It’s been awhile since I last checked with three.js. https://threejs.org/
It’s good to see there has been some work on providing user friendly documentation. Here are two 'documents' I hadn't seen before.
https://discoverthreejs.com/
Welcome to the Missing Manual for three.js!
https://threejsfundamentals.org/
Three.js Fundamentals.
There are tons of great three.js animations to sample along the way. I especially liked -
http://mirada.com/portfolio-item/visual-effects/mirada-vfx/

Current version of Ring gun.
Ring gun shows my ‘linear’ thinking, we know that you made it work. Spiral gun, on the other hand, is all yours. The two are completely different. For example, in Spiral gun we find,
Pardon me for asking, If you’d be so kind to tell me the loop’s top two or three problems that would be a great help; otherwise I expect my progress will be very slow.
.
Three.js is famous for having no helpful manuals. All this business with materials, textures and animations has been a fearsome challenge. It’s been awhile since I last checked with three.js. https://threejs.org/
It’s good to see there has been some work on providing user friendly documentation. Here are two 'documents' I hadn't seen before.
https://discoverthreejs.com/
Welcome to the Missing Manual for three.js!
https://threejsfundamentals.org/
Three.js Fundamentals.
There are tons of great three.js animations to sample along the way. I especially liked -
http://mirada.com/portfolio-item/visual-effects/mirada-vfx/

Current version of Ring gun.
Ring gun shows my ‘linear’ thinking, we know that you made it work. Spiral gun, on the other hand, is all yours. The two are completely different. For example, in Spiral gun we find,
- Code:
this.geometry.spiral = G3DGeometry.createSpiralGeometry( this, 1 );
Pardon me for asking, If you’d be so kind to tell me the loop’s top two or three problems that would be a great help; otherwise I expect my progress will be very slow.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
Page 2 of 4 •  1, 2, 3, 4
1, 2, 3, 4 
Page 2 of 4
Permissions in this forum:
You cannot reply to topics in this forum
