Possible Charged Particle Field
4 posters
Page 13 of 15
Page 13 of 15 •  1 ... 8 ... 12, 13, 14, 15
1 ... 8 ... 12, 13, 14, 15 
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

Given a little energy, it appears the neutron will eventually be bounced out of the proton sphere.
Oh, I should show this one too. That's where I get the idea of a neutron oven, near the start of the scenario, before the proton emissions become more randomized. Is there a way to freeze a proton's spin axis? As though it were channeling a strong straight-through pole-to-pole charge current? The three EQS (46,130,406) spheres are nice in that their vertices (here - particles) comprising the spherical array are already positioned in longitudinal lines.
.

Given a little energy, it appears the neutron will eventually be bounced out of the proton sphere.
Oh, I should show this one too. That's where I get the idea of a neutron oven, near the start of the scenario, before the proton emissions become more randomized. Is there a way to freeze a proton's spin axis? As though it were channeling a strong straight-through pole-to-pole charge current? The three EQS (46,130,406) spheres are nice in that their vertices (here - particles) comprising the spherical array are already positioned in longitudinal lines.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Airman wrote:Any chance of providing larger random sized (say 1<=r<=5) particles?
No, of course it can be done, but there is no Physics behind it. Unless you mean that the radius of all particles are still the same, but they are a random value between 1 and 5.
What I think we will want, at some stage, is a way to create a particle with a given number of stacked spins. The appropriate radius will be calculated.
Airman wrote:Is there a way to freeze a proton's spin axis?
Yes, just set the spinable property to false:
- Code:
var p = factory.createProton();
p.spinable = false; // should that be 2 n's?
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
Airman wrote: Any chance of providing larger random sized (say 1<=r<=5) particles?
Nevyn wrote: No, of course it can be done, but there is no Physics behind it. Unless you mean that the radius of all particles are still the same, but they are a random value between 1 and 5.
What I think we will want, at some stage, is a way to create a particle with a given number of stacked spins. The appropriate radius will be calculated.
Airman. ‘There is no Physics behind it.’(?) In my opinion, it's wrong to have all photons the same size, electrons and protons come in a wide variety of sizes. The entire electromagnetic spectrum shows a large variation in energy – or radius dimension - reflecting the b-photon’s particular energy level (size) at a stacked spin level; let’s assume the first AXYZ b-photon spin set. Most photons are infrared. White light is a mix of colors. What is the difference in radius between an infrared versus an ultraviolet photon? They are at the same b-photon spin level, yet each color must amount to a different radius.
.
Airman wrote: Any chance of providing larger random sized (say 1<=r<=5) particles?
Nevyn wrote: No, of course it can be done, but there is no Physics behind it. Unless you mean that the radius of all particles are still the same, but they are a random value between 1 and 5.
What I think we will want, at some stage, is a way to create a particle with a given number of stacked spins. The appropriate radius will be calculated.
Airman. ‘There is no Physics behind it.’(?) In my opinion, it's wrong to have all photons the same size, electrons and protons come in a wide variety of sizes. The entire electromagnetic spectrum shows a large variation in energy – or radius dimension - reflecting the b-photon’s particular energy level (size) at a stacked spin level; let’s assume the first AXYZ b-photon spin set. Most photons are infrared. White light is a mix of colors. What is the difference in radius between an infrared versus an ultraviolet photon? They are at the same b-photon spin level, yet each color must amount to a different radius.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Photons yes, protons, neutrons, and electrons, no. We don't deal with photons in this app. At least not yet.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
I missed your convincing argument. If photons come in different sized radii, how can one conclude that all electrons (or all protons or all neutrons for that matter) have the same radius?
Ok, I dumped the Cyclic Polygon algorithm to the bottom of spherical.js scenarios. Please forgive the mess.
Is this some sort of HTML language? It appears @interface KTCyclicPolygon is a program that requires the number of edges(n), the lengths of each edge (*edges), and the location of the longest ledge in the edges array (ledge). I guess if *edges is the array of n values, NSInteger must be a label. I’ll delete spherical line 1272.
I’m up to - (NSInteger)largestEdge. I don’t see any sorting, the code doesn’t make sense to me; I suppose it must be called before it does.
I’ll see what damage I can do.
.
I missed your convincing argument. If photons come in different sized radii, how can one conclude that all electrons (or all protons or all neutrons for that matter) have the same radius?
Ok, I dumped the Cyclic Polygon algorithm to the bottom of spherical.js scenarios. Please forgive the mess.
Is this some sort of HTML language? It appears @interface KTCyclicPolygon is a program that requires the number of edges(n), the lengths of each edge (*edges), and the location of the longest ledge in the edges array (ledge). I guess if *edges is the array of n values, NSInteger must be a label. I’ll delete spherical line 1272.
I’m up to - (NSInteger)largestEdge. I don’t see any sorting, the code doesn’t make sense to me; I suppose it must be called before it does.
I’ll see what damage I can do.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
If there are only 3 or 4 spin levels between an electron and a proton/neutron, then there isn't any room for varying sizes. I'm not even sure if I would call those between levels an electron or not. You might call it an electron with a bit more energy, but you might call it some other particle too. I guess it depends more on how it behaves, rather than where it came from. Photons are a bit different. For a start, the name photon is not really a single particle, but a family of them. Not exactly the same as the name electron or proton, etc, which define a single particle. None of this is set in stone though, and there is so much that I haven't figured out. I really want to create a chart of particles to spin levels, but am not sure where to start.
That code is written in Objective-C, which is a newer variant of C and is what is used for iPhone development. The NSInteger title actually goes further back than Objective-C or Apple, who use it in their Cocoa framework, but the @interface gives it away as Objective-C. I have some experience in Objective-C, although it has been quite a while since I used it and I didn't get that far into it. If you post the code I can try to port it to JS.
NSInteger is just a class that encapsulates an integer value. Usually an integer, or int, is a primitive value, meaning that it can only store what it is designed to store, in this case it is a whole number up to some limit (imposed by the number of bytes used to store it). Sometimes you don't want an int, you need to be able to nullify it (yes, back to the null concept) which tells you if you have a value or not. An int can only store a value, it can not store null, so you either choose an integer, such as 0 or -1, to represent no-value, or you use an object like NSInteger or Integer in Java. Javascript does not have primitives, so everything is already an object (although that statement could cause some good fights to break out in some developer circles).
By the way, I'm not opposed to having photons in this engine, or even discussing a new engine just for them, if we want to. Hell, why not have both? A photon engine could be a good way to investigate their properties and figure out their spin levels, etc. We just need to be careful about size. There is a very large size difference between the first photon and a proton. You would not be able to view both on screen at the same time. If you were looking at the proton, then the photons will be too small to see and if you were looking at the photon, then the proton is so large that it would cover everything.
That code is written in Objective-C, which is a newer variant of C and is what is used for iPhone development. The NSInteger title actually goes further back than Objective-C or Apple, who use it in their Cocoa framework, but the @interface gives it away as Objective-C. I have some experience in Objective-C, although it has been quite a while since I used it and I didn't get that far into it. If you post the code I can try to port it to JS.
NSInteger is just a class that encapsulates an integer value. Usually an integer, or int, is a primitive value, meaning that it can only store what it is designed to store, in this case it is a whole number up to some limit (imposed by the number of bytes used to store it). Sometimes you don't want an int, you need to be able to nullify it (yes, back to the null concept) which tells you if you have a value or not. An int can only store a value, it can not store null, so you either choose an integer, such as 0 or -1, to represent no-value, or you use an object like NSInteger or Integer in Java. Javascript does not have primitives, so everything is already an object (although that statement could cause some good fights to break out in some developer circles).
By the way, I'm not opposed to having photons in this engine, or even discussing a new engine just for them, if we want to. Hell, why not have both? A photon engine could be a good way to investigate their properties and figure out their spin levels, etc. We just need to be careful about size. There is a very large size difference between the first photon and a proton. You would not be able to view both on screen at the same time. If you were looking at the proton, then the photons will be too small to see and if you were looking at the photon, then the proton is so large that it would cover everything.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
I understand the size difference between electrons to protons (or photons to electrons) as a roughly 1820 times increase in volume. I thought that meant that the electron radius is between 10 to 20 times smaller than the proton's. Electrons may be 1820^2 larger than photons. Do you agree? It's not so much the size difference causing difficulties in combining both types of particles in any scenarios, I believe the main difference is the fact that smaller particles, say electrons are so much faster than protons. Let's say we've created electrons and nectrons, then include an 1820x larger particle that can move no faster than ten percent our current speed limit of 60.
Constructing a cyclic polygon given the edge lengths https://chaosinmotion.blog/2016/10/02/constructing-a-cyclic-polygon-given-the-edge-lengths/ led me to, Visualizing quaternions . An explorable video series. Lessons by Grant Sanderson. Technology by Ben Eater. Check out the competition, interactive youtube videos. Quaternions and 3d rotation https://eater.net/quaternions
.
I understand the size difference between electrons to protons (or photons to electrons) as a roughly 1820 times increase in volume. I thought that meant that the electron radius is between 10 to 20 times smaller than the proton's. Electrons may be 1820^2 larger than photons. Do you agree? It's not so much the size difference causing difficulties in combining both types of particles in any scenarios, I believe the main difference is the fact that smaller particles, say electrons are so much faster than protons. Let's say we've created electrons and nectrons, then include an 1820x larger particle that can move no faster than ten percent our current speed limit of 60.
Constructing a cyclic polygon given the edge lengths https://chaosinmotion.blog/2016/10/02/constructing-a-cyclic-polygon-given-the-edge-lengths/ led me to, Visualizing quaternions . An explorable video series. Lessons by Grant Sanderson. Technology by Ben Eater. Check out the competition, interactive youtube videos. Quaternions and 3d rotation https://eater.net/quaternions
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
I thought it was 1820 times the mass, not volume. It is probably more correct to say that it is 1820 times the energy. Miles has explicitly stated that the proton is 4 spin levels, or 1 spin set (so it would be 3 if no higher axial spins, or it spans more than 1 spin set if it needs to be 4), larger than the electron. That means it is only 8 times the radius at best.
I'm not worried about velocity, that is easy enough to deal with. We will need to introduce velocity limits for each particle type, as a percentage of c.
I'm not worried about velocity, that is easy enough to deal with. We will need to introduce velocity limits for each particle type, as a percentage of c.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

I'm making some progress with the cyclic polygon. I think I can do this, thanks for the suggestion. Now with console.log points. I believe I need to make two functions to return a series of updating radius and angle values next.
I exaggerated a bit when I said the radial size difference between electrons and protons is between 10 to 20 times - feeling certain the difference is closer to 10. A field with particles spanning radii from 1 to 8 (or 9, neutrons should be larger than protons) sounds like a good mix to me, obviously not as extreme as the photon to proton size scale you described. We will of course want to fill the interval - I hope we can do so with stacked spins. Modifying CPIM, or perhaps beginning a new photon simulator if you’d like, I’d beg to help.
.

I'm making some progress with the cyclic polygon. I think I can do this, thanks for the suggestion. Now with console.log points. I believe I need to make two functions to return a series of updating radius and angle values next.
I exaggerated a bit when I said the radial size difference between electrons and protons is between 10 to 20 times - feeling certain the difference is closer to 10. A field with particles spanning radii from 1 to 8 (or 9, neutrons should be larger than protons) sounds like a good mix to me, obviously not as extreme as the photon to proton size scale you described. We will of course want to fill the interval - I hope we can do so with stacked spins. Modifying CPIM, or perhaps beginning a new photon simulator if you’d like, I’d beg to help.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
Update on the poly cyclic algorithm. Everything seems to be working ok up to the for (mida; mina; maxa) loop.
For which I get the following output.

I believe that mida is an angle, and it is varied from Pi to 0 or 2Pi until it is within epsilon of sum - but I see no evidence that mida converges on sum.
I'll carry on. Please feel free to point out any errors.
.
Update on the poly cyclic algorithm. Everything seems to be working ok up to the for (mida; mina; maxa) loop.
- Code:
var mina = 0;
var maxa = Math.PI*2;
var mida;
var counter = 0;
console.log( ' mina: '+ mina + ' mida: '+ mida + ' maxa: '+ maxa );//
console.log( ' angle: '+ a + ' counter: '+ counter );//
//for (;;) {
var f;
//for (mida; mina; maxa)
for (mida; mina; maxa)
{
mida = (mina + maxa)/2;
//var f = [self f:mida]; //calculate f's gap for angle mida.
f = sum - mida; //calculate f's gap for angle mida.
if (Math.abs(f) < epsilon) break; // a solves our solution
if (f < 0) {
// Angle too small; we need a larger angle
mina = mida;
} else {
// Angle too large; we need a smaller angle
maxa = mida;
}
};
a = mida; // to within epsilon.
console.log( 'angle gap: '+ gap + ' rads, angle: '+ mida );//
console.log( 'angle: '+ gapDeg + ' deg, angle: '+ f );//
console.log( ' angle: '+ a + ' counter: '+ counter);//
// At this point the angle a has been found to within
// the error specified in our constant epsilon.
For which I get the following output.

I believe that mida is an angle, and it is varied from Pi to 0 or 2Pi until it is within epsilon of sum - but I see no evidence that mida converges on sum.
I'll carry on. Please feel free to point out any errors.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
I think I've got good numbers now. Putting console points inside the for loop allowed me to find my code errors.

If these numbers are correct, I should be calculating the vertices tomorrow.
.
I think I've got good numbers now. Putting console points inside the for loop allowed me to find my code errors.
- Code:
var f;
for (;;) {
mida = (mina + maxa)/2;
//var f = [self f:mida];
counter = counter + 1;
f = gap + mida; //
console.log( ' f: '+ f + ' counter: '+ counter+ ' mida: '+ mida);//
if (counter > 50) break;//
if (mida < 0.000001) break; // a solves our solution
if (Math.abs(f) < epsilon) break; // a solves our solution
if (f < 0) {
// Angle too small; we need a larger angle
mina = mida;
} else {
// Angle too large; we need a smaller angle
maxa = mida;
}
};
a = f; // to within epsilon.

If these numbers are correct, I should be calculating the vertices tomorrow.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
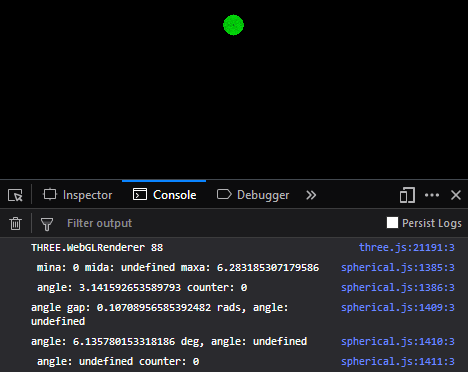
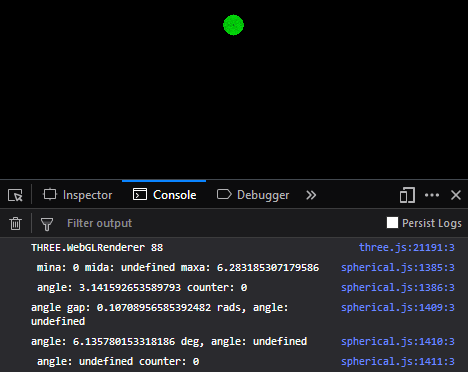
Cyclic polygon Update. Reference https://chaosinmotion.blog/2016/10/02/constructing-a-cyclic-polygon-given-the-edge-lengths/ My last Push included uncommented Objective C code that would need to be commented out before the js code can run, such as, within spherical.js: 1. Add in blank line 1432 the comment start, /* .2. And in blank line 1461 add the comment end, */ . I didn’t deem that worthy enough for its own Push, I’ll include it in the next.

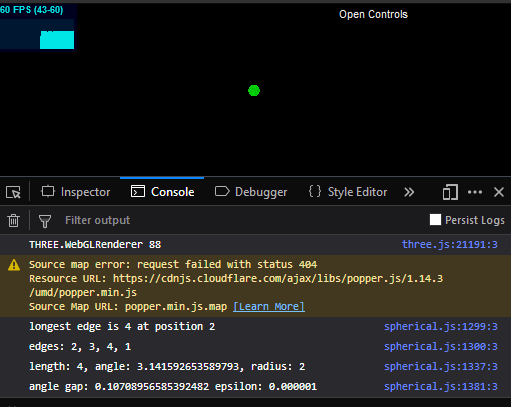
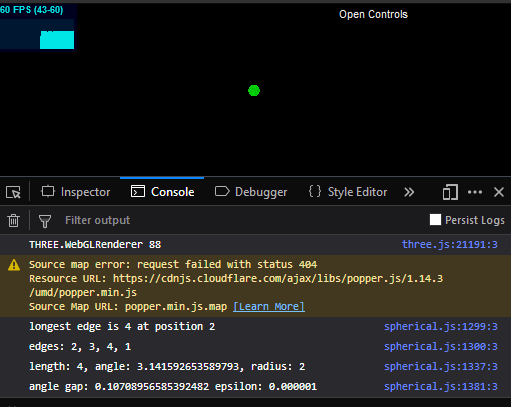
At some point yesterday I picked up the yellow Source map error included in the image above. I couldn’t get rid of it, so I ended up reverting to my last Push.

The angle gap, 0.1070895 radians shown in the top image (bottom left corner) is correct. The second image shows how the gap is calculated. I also verified gap calculations with excel. There is an error - Reconfiguring to different lengths fails to update the gap; Cyclic polygon UI needs to be reloaded and lengths selected with the UI for the gap to be properly calculated. For the time being, the program’s good up to the gap determination. Although failure to update the gap may be a problem with my trying to calculate F(a) properly.
Line 1366, the author wrote: // At this point we can easily calculate a value a between 0 and 360°:
The easily throws me. My previous post showed f converging on the same gap. I need a better understanding of the algorithm. If you’d be so kind, please define this objective code.
How is f = [self f:mida] determined exactly? Is it a call or a function, I suppose it should be summing across the four edge angles to find a new angle for edge 2, from the 180 degree initial estimate to 174 degrees? I'll keep at it.
.
Cyclic polygon Update. Reference https://chaosinmotion.blog/2016/10/02/constructing-a-cyclic-polygon-given-the-edge-lengths/ My last Push included uncommented Objective C code that would need to be commented out before the js code can run, such as, within spherical.js: 1. Add in blank line 1432 the comment start, /* .2. And in blank line 1461 add the comment end, */ . I didn’t deem that worthy enough for its own Push, I’ll include it in the next.

At some point yesterday I picked up the yellow Source map error included in the image above. I couldn’t get rid of it, so I ended up reverting to my last Push.

The angle gap, 0.1070895 radians shown in the top image (bottom left corner) is correct. The second image shows how the gap is calculated. I also verified gap calculations with excel. There is an error - Reconfiguring to different lengths fails to update the gap; Cyclic polygon UI needs to be reloaded and lengths selected with the UI for the gap to be properly calculated. For the time being, the program’s good up to the gap determination. Although failure to update the gap may be a problem with my trying to calculate F(a) properly.
Line 1366, the author wrote: // At this point we can easily calculate a value a between 0 and 360°:
The easily throws me. My previous post showed f converging on the same gap. I need a better understanding of the algorithm. If you’d be so kind, please define this objective code.
- Code:
// double f = [self f:mida];
// if (fabs(f) < EPSILON) break;
How is f = [self f:mida] determined exactly? Is it a call or a function, I suppose it should be summing across the four edge angles to find a new angle for edge 2, from the 180 degree initial estimate to 174 degrees? I'll keep at it.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Don't worry about that yellow source map error. That file is useful for debugging, but not required for the code to work.
[self f:mida] is a method call on the current object. The self token is the same as this in other languages (but for some reason the designers needed to be different). The f signifies a method on the self object. The mida is a value that is being passed to the f method, so it must be declared in your code somewhere.
Effectively it is just doing this: var f = this.f( mida );
I don't know what this is, or what the f method is doing. That is a strange name for a method, since it doesn't tell you what the method is doing or why you would use it.
[self f:mida] is a method call on the current object. The self token is the same as this in other languages (but for some reason the designers needed to be different). The f signifies a method on the self object. The mida is a value that is being passed to the f method, so it must be declared in your code somewhere.
Effectively it is just doing this: var f = this.f( mida );
I don't know what this is, or what the f method is doing. That is a strange name for a method, since it doesn't tell you what the method is doing or why you would use it.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

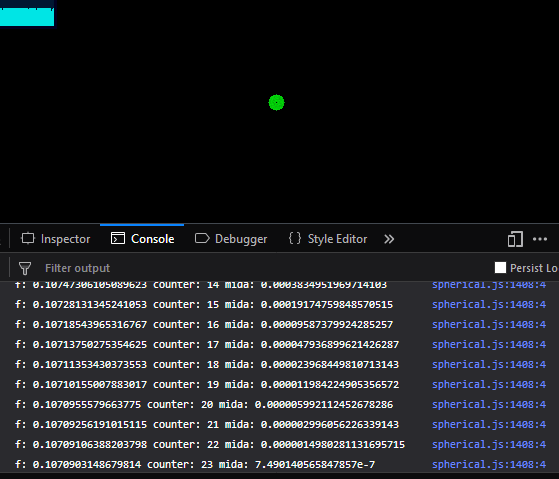
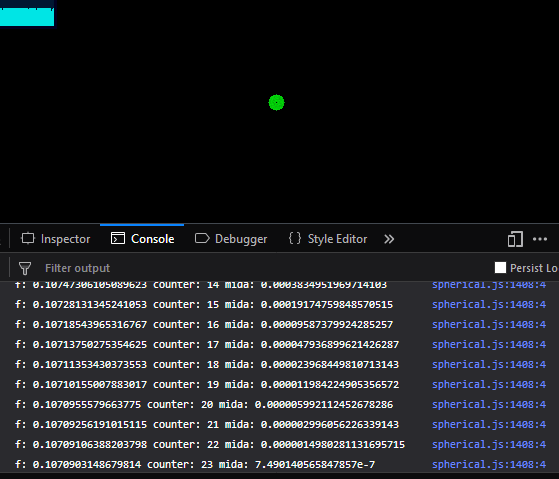
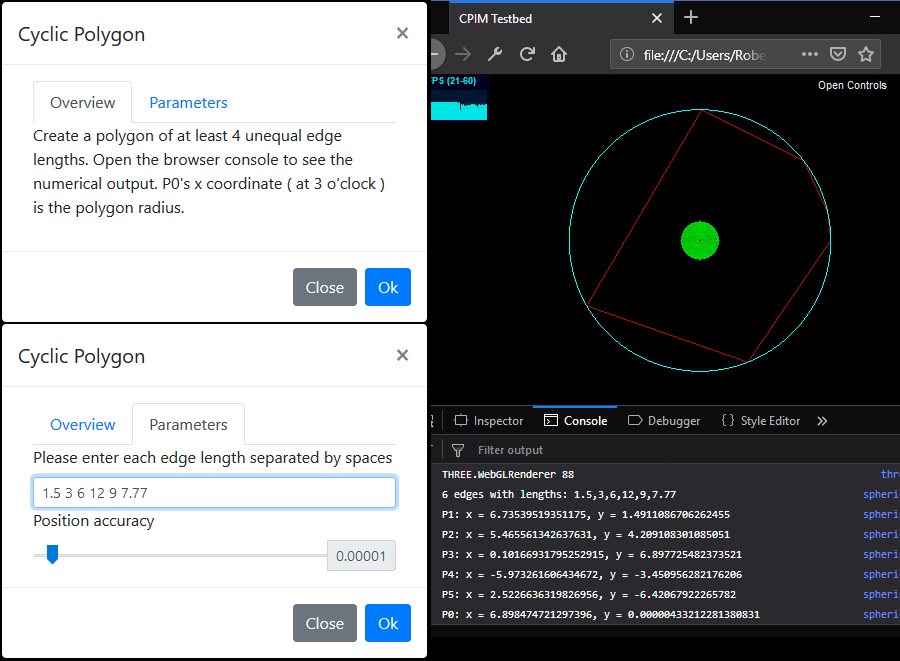
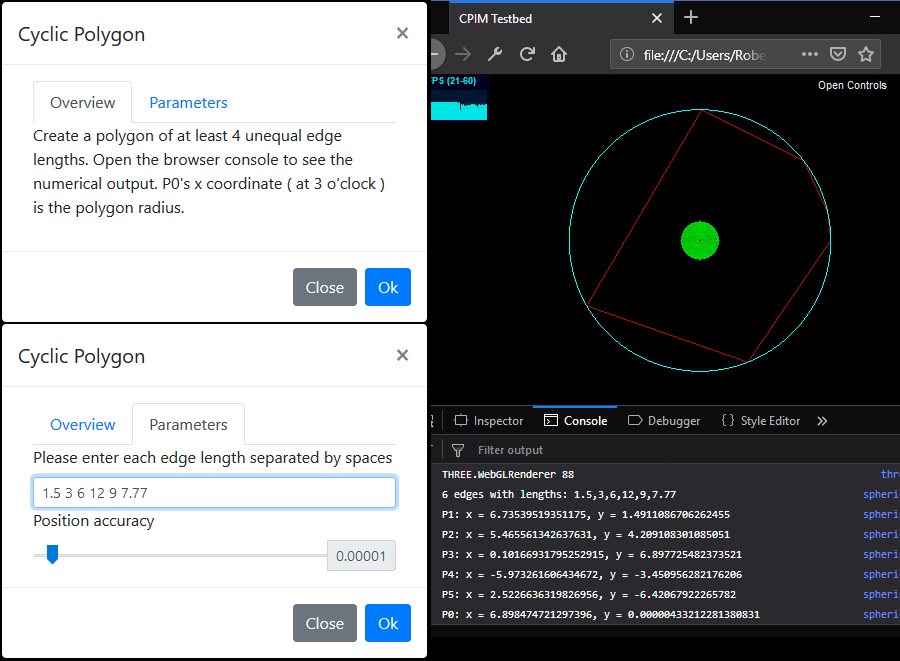
Thanks Nevyn, I stuck with the "method", being as careful as I could. The algorithm appears to be working. Here's the latest output, including the console log, using the example I showed yesterday. I admit, the output isn't very impressive, and the code looks positively ugly. It took a lot more effort than it may appear, and it works - Joy.
I'll Push the current changes shortly. Next I'll clean it up and maybe include a circle to go along with the edges. I'm sure there's plenty to do before it's finished. Any suggestions?
.

Thanks Nevyn, I stuck with the "method", being as careful as I could. The algorithm appears to be working. Here's the latest output, including the console log, using the example I showed yesterday. I admit, the output isn't very impressive, and the code looks positively ugly. It took a lot more effort than it may appear, and it works - Joy.
I'll Push the current changes shortly. Next I'll clean it up and maybe include a circle to go along with the edges. I'm sure there's plenty to do before it's finished. Any suggestions?
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

The current output. The user selects five edge lengths.
I've thrown out the draft notes and tripping hazards leaving the code a bit cleaner. Still, there are plenty of niceties violated, such as variable declarations everywhere. The user isn't able to to select the number of edges (>3, it's currently set to 5). How about adding the ability to enter number lists into the UI? If I knew how to print text to space we could do without the console.
My best to everyone for the holidays.
.

The current output. The user selects five edge lengths.
I've thrown out the draft notes and tripping hazards leaving the code a bit cleaner. Still, there are plenty of niceties violated, such as variable declarations everywhere. The user isn't able to to select the number of edges (>3, it's currently set to 5). How about adding the ability to enter number lists into the UI? If I knew how to print text to space we could do without the console.
My best to everyone for the holidays.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Yet again, I'm here watching and cheering you both on. This is some good stuff and I can't imagine any harder work being done on this topic right now. Just wish I knew how to help, but it's beyond me. I keep trying to think of ways I could simulate such things inside my own program (Maya) and failing, because I'm just not that good at coding. Practice would help.
Regarding the scale difference from photons to protons, could it be shown another way inside this framework? Instead of particles, could it be drawn as simple color gradients showing the potentials? I'm working on that right now myself and hope to get some results soon. My recent work in fluid/liquid dynamics in RealFlow might help in this and it's how I got the idea.
Chiefly, when you attack attributes to a particle's COLOR, it sure helps visualize things. If you give the velocity a gradient, or the splash, or whatever, you can see what's going on a lot better than if it's just a colored particle with no variation:
https://vimeo.com/302801955
Regardless, you guys are doing great stuff and I keep checking in to see what's happening. No pressure. Just, it's impressive.
Regarding the scale difference from photons to protons, could it be shown another way inside this framework? Instead of particles, could it be drawn as simple color gradients showing the potentials? I'm working on that right now myself and hope to get some results soon. My recent work in fluid/liquid dynamics in RealFlow might help in this and it's how I got the idea.
Chiefly, when you attack attributes to a particle's COLOR, it sure helps visualize things. If you give the velocity a gradient, or the splash, or whatever, you can see what's going on a lot better than if it's just a colored particle with no variation:
https://vimeo.com/302801955
Regardless, you guys are doing great stuff and I keep checking in to see what's happening. No pressure. Just, it's impressive.
Jared Magneson- Posts : 525
Join date : 2016-10-11
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
Thanks Jared. Nevyn must speak for himself, I'm happy with it. I’m sure our possible charge field particle engine (CPIM) progress isn’t keeping many readers on the edge of their seats. The addition of a cyclic polygon to a particle engine is of questionable value. Your positive feedback is greatly appreciated, feel free to be more critical.
For example, I'd say you're learning, don't be so modest. Your Realflow Cliff Waves test is quite nice. The physics of water flow is - I assume - ridiculously complicated. I can see the volume of water released onto the shore, unseen barrier walls prevents any water from escaping in any direction other than to the right. The water distribution is very convincing, the varying water colors definitely make the water easier to see. Please excuse my critical presumption, if you can, expand your coding skills a bit, try turning the promontory rock formation into the prow of a trireme ship; see if you can get the water to lift the ship.
I hadn’t seen your most recent vimeo postings, more good stuff.
Photon_Gravity Demo. https://vimeo.com/277391470. This vimeo shows photons– with differing spin directions - traveling side by side, brought together – collisions - by gravity – definitely worth studying.
PhotonStory (A1, X1, Z1, Y1 spins) Pt3_trails_web. https://vimeo.com/276665562 . I like your photon trails.
CO2_Vectors_PB1. https://vimeo.com/221169462. Very interesting. CO2 migration above the planet? Care to elaborate?
I like your gradient/color ideas. Of course CPIM is a particle engine, the only color gradient I can imagine it would allow would be due to the presence of varying numbers of particles. I’m certain CPIM doesn’t allow trail creation. I recall asking if you had any scenario ideas that we might include in CPIM - I’m greatly tempted to turn your Photon_Gravity Demo vimeo into a new CPIM scenario. If you don’t object, please share your technical details.
.
Thanks Jared. Nevyn must speak for himself, I'm happy with it. I’m sure our possible charge field particle engine (CPIM) progress isn’t keeping many readers on the edge of their seats. The addition of a cyclic polygon to a particle engine is of questionable value. Your positive feedback is greatly appreciated, feel free to be more critical.
For example, I'd say you're learning, don't be so modest. Your Realflow Cliff Waves test is quite nice. The physics of water flow is - I assume - ridiculously complicated. I can see the volume of water released onto the shore, unseen barrier walls prevents any water from escaping in any direction other than to the right. The water distribution is very convincing, the varying water colors definitely make the water easier to see. Please excuse my critical presumption, if you can, expand your coding skills a bit, try turning the promontory rock formation into the prow of a trireme ship; see if you can get the water to lift the ship.
I hadn’t seen your most recent vimeo postings, more good stuff.
Photon_Gravity Demo. https://vimeo.com/277391470. This vimeo shows photons– with differing spin directions - traveling side by side, brought together – collisions - by gravity – definitely worth studying.
PhotonStory (A1, X1, Z1, Y1 spins) Pt3_trails_web. https://vimeo.com/276665562 . I like your photon trails.
CO2_Vectors_PB1. https://vimeo.com/221169462. Very interesting. CO2 migration above the planet? Care to elaborate?
I like your gradient/color ideas. Of course CPIM is a particle engine, the only color gradient I can imagine it would allow would be due to the presence of varying numbers of particles. I’m certain CPIM doesn’t allow trail creation. I recall asking if you had any scenario ideas that we might include in CPIM - I’m greatly tempted to turn your Photon_Gravity Demo vimeo into a new CPIM scenario. If you don’t object, please share your technical details.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Jared Magneson wrote:LongtimeAirman wrote:I recall asking if you had any scenario ideas that we might include in CPIM - I’m greatly tempted to turn your Photon_Gravity Demo vimeo into a new CPIM scenario. If you don’t object, please share your technical details.
No problem, I believe we made that one together (Nevyn, you guys) here on another thread but I'm not certain. I may have made it specifically for a certain debate; I can't recall right now. But it seems like something I would have needed Nevyn for, in terms of theory (and Miles too obviously). I'm not always very good at that stuff and get stuck a lot.
I pulled up the file. If I recall, we were trying to show that even if two photons traveled side-by-side due to gravity at the very quantum level, their tangential velocities could prevent them from ever "sticking" together, or accreting. Once contact is made, their spins (even only at the A1 axial level) would launch them apart quite rapidly, if not immediately upon contact with each other. I'm not sure how useful it actually is, just a concept diagrammed into motion for further analysis.

Showing a section of a train of 150 or so neutral particles headed this way.
I remember the discussion. I created a new scenario, that sort of resembles your side by side traveling photons, a particle stream. The orbital camera of the particle engine doesn't allow us to travel along with the particle as your vimeos show; so I ask the user to select 5 to 125 groups of pairs or triplet particles that will stream through or past a the center viewing area. A parade of particles with plenty of built in randomness to prevent too many simultaneous collisions.
This new scenario shows the neutral particles generally experiencing many side collisions. I can't say how true or useful it is; but I believe it helps my understanding.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
I concur with Jared.... really, really impressive work guys! People get really wowed by it when I show them a demo. And what you guys are working through is well thought out. 
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Airman wrote:How about adding the ability to enter number lists into the UI?
Done.
You can now create another type of control that will use a text control to enter a list of items.
- Code:
ui.createForm( 'gravityForm' ).title( 'Gravity Scenario' )
.control().id( 'array' ).message( 'An array of items' ).array().add()
By default, items can be separated by a comma, colon, semi-colon, pipe or any white space character. You can set your own tokenizer function though, so if you want something more specific then it is easy to do. Even better than that, I have supplied some default implementations to cover the basics.
To create a custom tokenizer function, you just declare a function like this
- Code:
function( val ) { return val.split( '-' ); }
That would split items separated by a dash character., So the input text 1-23-456 would split the string up into 3 items: 1, 23, 456.
Supplied tokenizers:
Utils.TOKENIZER.DEFAULT
Utils.TOKENIZER.COMMA
Utils.TOKENIZER.WHITESPACE
Utils.TOKENIZER.COLON
Utils.TOKENIZER.SEMICOLON
Utils.TOKENIZER.PIPE
You set the tokenizer like this:
- Code:
ui.createForm( 'gravityForm' ).title( 'Gravity Scenario' )
.control().id( 'array' ).message( 'An array of items' ).array().tokenizer( function( val ) { return val.split( '-' ); } ).add()
Or use a supplied implementation:
- Code:
ui.createForm( 'gravityForm' ).title( 'Gravity Scenario' )
.control().id( 'array' ).message( 'An array of items' ).array().tokenizer( Utils.TOKENIZER.WHITESPACE ).add()
There is also a helper function that will create a tokenizer function given a string or regular expression. You use it like this:
- Code:
// split on a dot character
var tok = Utils.createTokenizer( '.' );
// split on a dot or comma using a regular expression
var tok = Utils.createTokenizer( /[\.,]/ );
You can also specify a formatter that will be applied to each item in the array. A formatter is a function that looks like this:
- Code:
function( val ) { return Number( val ); }
That would convert the incoming string value into a number.
Supplied formatters:
Utils.FORMATTER.Number
Utils.FORMATTER.Boolean
Utils.FORMATTER.UpperCase
Utils.FORMATTER.LowerCase
You set a formatter like this:
- Code:
ui.createForm( 'gravityForm' ).title( 'Gravity Scenario' )
.control().id( 'array' ).message( 'An array of items' ).array().formatter( function( val ) { return Number( val ); } ).add()
Or use a supplied implementation:
- Code:
ui.createForm( 'gravityForm' ).title( 'Gravity Scenario' )
.control().id( 'array' ).message( 'An array of items' ).array().formatter( Utils.FORMATTER.Number ).add()
Airman wrote:If I knew how to print text to space we could do without the console.
Putting the text in the universe is more of a pain than it is worth. You are limited to very small amounts of text and you really don't want to be updating it if you can help it. If you just want some labels to place near things, then I will write a helper function for it. But if you want to use it for debugging, then I recommend looking elsewhere. The console is best for that, especially if you are looking at messages written per frame (although that is its own sort of pain).
Last edited by Nevyn on Tue Jan 01, 2019 3:54 am; edited 1 time in total
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Thanks for the praise guys, we've put a lot of work into this, especially Airman, and it is good to know if it is helping people. I just wanted to say that I know this thread is very technical and it probably makes some feel that they can't contribute, but that is far from the case. Creating a program is not just about coding. We can use your help with the direction of the app or scenarios. Maybe you see a way to use it in a larger piece of work, such as an article, paper or web-page. We are creating a tool, so any ideas on how to make the best use of it are certainly welcome.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
Cyclic Polygon Status - When I copy the typed numeric array into the edges array the result is mostly NaN's. I've tried a few different ways, here's one.
Cyclic Polygon Status - When I copy the typed numeric array into the edges array the result is mostly NaN's. I've tried a few different ways, here's one.
- Code:
//////////////////////////////////////////
// spherical.js lines 1401-1407
for ( i = 0; i < numEdges; i++ )
{
edges[i] = array[i];
}
edges.length = numEdges;
///console.log( 'array: ' + values.array.length + ' - ' + values.array );// when uncommented, there is no output, values is undefined.
console.log( edges.length + ' edges with lengths: ' + edges ); //
////////// Console Output
THREE.WebGLRenderer 88 three.js:21191:3
4 edges with lengths: ,,, spherical.js:1408:3
P1: x = NaN, y = NaN spherical.js:1552:4
P2: x = NaN, y = NaN spherical.js:1552:4
P3: x = NaN, y = NaN spherical.js:1552:4
P0: x = NaN, y = NaN spherical.js:1552:4
array: 4 - 5,4,3,2 spherical.js:1361:4
////////////////////////////////////////////////
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
You're not setting the value of the array variable. You set it to an empty array, but do not set it to the value from the controls. You should have something like this:
or just use values.array directly. No need for a local variable to reference it.
The value for numEdges should be set from values.array.length. You can't rely on the user entering the correct number of edges and the correct number of edge lengths to match. Although you could use that value as a minimum and add default edge lengths if the array is not long enough.
- Code:
var array = values.array;
or just use values.array directly. No need for a local variable to reference it.
The value for numEdges should be set from values.array.length. You can't rely on the user entering the correct number of edges and the correct number of edge lengths to match. Although you could use that value as a minimum and add default edge lengths if the array is not long enough.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

Cyclic Polygon radius finder.
Thank you Sir, edges[] is now set equal to values.array[i], and numEdges to values.array.length. Cyclic Polygon appears to be working perfectly. I suppose I should try breaking it next – or should we trust the users?
This latest Parameters tab is a real improvement. Without the new numeric list, each number entry on the UI’s parameters tab increased the tab’s vertical dimension by two extra lines – forcing an edge upper number limit due to the tab dimensions alone. Now that that isn’t a problem, I suppose the upper limit is related to the single UI numeric list entry line - open wide.
You’re right, it’s enough to ask the user to provide the edge lengths without asking for the number of edges as well. Text in space does sound like a problem, the console is preferable, I'm afraid the average user doesn't know where to find the browser console - I guess I should work up the additional instructions.
The diagram might be improved with P1 - P0 labels but I'm not insisting on it.
.

Cyclic Polygon radius finder.
Thank you Sir, edges[] is now set equal to values.array[i], and numEdges to values.array.length. Cyclic Polygon appears to be working perfectly. I suppose I should try breaking it next – or should we trust the users?
This latest Parameters tab is a real improvement. Without the new numeric list, each number entry on the UI’s parameters tab increased the tab’s vertical dimension by two extra lines – forcing an edge upper number limit due to the tab dimensions alone. Now that that isn’t a problem, I suppose the upper limit is related to the single UI numeric list entry line - open wide.
You’re right, it’s enough to ask the user to provide the edge lengths without asking for the number of edges as well. Text in space does sound like a problem, the console is preferable, I'm afraid the average user doesn't know where to find the browser console - I guess I should work up the additional instructions.
The diagram might be improved with P1 - P0 labels but I'm not insisting on it.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Airman wrote:Text in space does sound like a problem
Text can be a pain, but it really depends on what you want to do with it. Putting a label, like 'A', at a point is feasible. Writing the coordinates of those points is not.
Airman wrote:the console is preferable, I'm afraid the average user doesn't know where to find the browser console
The console is there for the developer. It is a debugging tool. Never, ever, expect the user to use it or even know what it is. They won't, and shouldn't.
I will have a look into writing a helper function to place a label. I'll try to keep it the same as the ParticleFactory, maybe even put it into that class, since it is already available. Usage will be something like this:
- Code:
// set the current font
factory.font( 'sans serif' ).size( 10 ).style( 'bold' );
// create all labels which will use the above font and settings
var label = factory.createLabel( 'A' ).place( 10, 5, 3.4 ).rotate( 0, 1, 0, 45 ).get();
// TODO add label to scene
label = factory.createLabel( 'B' ).place( -1, 3.25, -30 ).rotate( 1, 1, 0, 90 ).get();
// TODO add label to scene
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Got text working. Mostly like what I wrote above, but slightly different. There were some complications but I got around them in the end. The worst was the fact that the fonts have to be loaded, and that happens concurrently with the page itself being loaded. Therefore, you can't know that a font will actually be available when you try to use it. I postponed the initialization function calls until the fonts are loaded, so we can use them in the scenario initializers. This does create a delay before the page shows to the user.
You use the factory object to create a 3D text object. It works just like a Particle, but we have a few more methods we can use and we also lost a few methods that apply to particles but not text.
The default font is Helvetiker. You can also use Optimer and Gentilis. All of them come in plain and bold. To set these properties, we use ParticleFactory.font method:
You can also use some constants: PIM.HELVETIKER, PIM.OPTIMER and PIM.GENTILIS. Similarly, for the style, we have: PIM.PLAIN and PIM.BOLD.
The generated text will be 10 units in size. You can change any of the parameters used to generate the text geometry, but the size has its own method that you use like this:
Other properties, and even size, can be set using the fontProp method:
For more information on what properties you can use, see the THREE.TextGeometry class. Remember we are using r88, so look at the documentation for that version.
The default color is white, but you can change it by changing the THREE.Material used. This is done by calling the ParticleFactory.newTextMaterial method. This method takes an object parameter that will be given to the Material created. Generally, you will only want to set the color, which can be done like this:
There is a default material and all text created will use the same material object until you call newTextMaterial. Then all subsequent text will use that material. This means that they will all change if that material object is changed. This can be used to your advantage but it can also cause problems.
Like particles, we can set the position and rotation using the place and orient methods:
However, we can't use the velocity or spin methods because text is static.
You use the factory object to create a 3D text object. It works just like a Particle, but we have a few more methods we can use and we also lost a few methods that apply to particles but not text.
- Code:
var text = factory.createText( 'Some text' ).get();
scene.add( text );
The default font is Helvetiker. You can also use Optimer and Gentilis. All of them come in plain and bold. To set these properties, we use ParticleFactory.font method:
- Code:
factory.font( 'optimer', 'bold' );
var text = factory.createText( 'Some text' ).get();
scene.add( text );
You can also use some constants: PIM.HELVETIKER, PIM.OPTIMER and PIM.GENTILIS. Similarly, for the style, we have: PIM.PLAIN and PIM.BOLD.
The generated text will be 10 units in size. You can change any of the parameters used to generate the text geometry, but the size has its own method that you use like this:
- Code:
factory.fontSize( 25 );
var text = factory.createText( 'Some text' ).get();
scene.add( text );
Other properties, and even size, can be set using the fontProp method:
- Code:
factory.fontProp( 'size', 25 );
var text = factory.createText( 'Some text' ).get();
scene.add( text );
For more information on what properties you can use, see the THREE.TextGeometry class. Remember we are using r88, so look at the documentation for that version.
The default color is white, but you can change it by changing the THREE.Material used. This is done by calling the ParticleFactory.newTextMaterial method. This method takes an object parameter that will be given to the Material created. Generally, you will only want to set the color, which can be done like this:
- Code:
factory.newTextMaterial( { color: 0xff0000 } );
var text = factory.createText( 'Some red text' ).get();
scene.add( text );
There is a default material and all text created will use the same material object until you call newTextMaterial. Then all subsequent text will use that material. This means that they will all change if that material object is changed. This can be used to your advantage but it can also cause problems.
Like particles, we can set the position and rotation using the place and orient methods:
- Code:
var text = factory.createText( 'Some text' ).place( 0, 10, 0 ).orient( 0, 1, 0, Math.PI/2 ).get();
scene.add( text );
However, we can't use the velocity or spin methods because text is static.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

Fonts in space. Current output.
Thanks for the addition, I hope it works. The output letter dimensions are aprox 10x10x4, much larger than the r=1 neutron surrounded with edge lengths (5,6,7,8,9 - I believe). One needs to change the view direction slightly to order to see the very large letters from this close - about 150. How do I limit the x and y values to four decimal places?
But that's not my main complaint. Before entering any numbers, just clicking the parameters tab, it might take a minute before seeing the tab change. Entering numbers must be slow and careful, expect long delays. Pretty ugly first impression. I wasn't able to play with scaling the diagram size to match the font size because my browser slowed to near zero. I bombed Firefox Developer a couple of times, needing the Task Manager to stop Firefox. Did I do something wrong?
Here's all the changes I made, so you could see what I did, but I did NOT push it to Bitbucket.
P.S. Must clarify, I actually used 'var text = ... , and not 'text = ... , . No change in molasses.

Fonts in space. Current output.
Thanks for the addition, I hope it works. The output letter dimensions are aprox 10x10x4, much larger than the r=1 neutron surrounded with edge lengths (5,6,7,8,9 - I believe). One needs to change the view direction slightly to order to see the very large letters from this close - about 150. How do I limit the x and y values to four decimal places?
But that's not my main complaint. Before entering any numbers, just clicking the parameters tab, it might take a minute before seeing the tab change. Entering numbers must be slow and careful, expect long delays. Pretty ugly first impression. I wasn't able to play with scaling the diagram size to match the font size because my browser slowed to near zero. I bombed Firefox Developer a couple of times, needing the Task Manager to stop Firefox. Did I do something wrong?
Here's all the changes I made, so you could see what I did, but I did NOT push it to Bitbucket.
// The verticies - previous
/*
for ( i = 0; i < numEdges; ++i)
{
var j = i + 1;
if ( j === numEdges ) { j = 0 };
console.log( 'P'+ j + ': x = ' + xCoords[i] + ', y = ' + yCoords[i]);
};
*/
// The verticies - current
for ( i = 0; i < numEdges; ++i)
{
var j = i + 1;
if ( j === numEdges ) { j = 0 };
var text = factory.createText( 'P'+ j + ' : x = ' + xCoords[i] + ', y = ' + yCoords[i] )
.place( 20, -20*j, 0 )
.get();
scene.add( text );
};
P.S. Must clarify, I actually used 'var text = ... , and not 'text = ... , . No change in molasses.
Last edited by LongtimeAirman on Sat Jan 19, 2019 6:11 pm; edited 1 time in total (Reason for editing : Added P.S.)
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
You can limit the number of decimal places by using the Number.toFixed method. You must have a number object, which if you are using THREE.Vector3 then you do, otherwise use myVar = Number( myVar ); to make sure that it is. Then you just call toFixed like this:
where 4 is the number of decimal places that you want. The text value will be a string, not a number (I think).
It seems the text generates along the Z axis, and we are looking down the Z axis by default. Give the text a rotation to fix that:
Text is quite complex geometry, so if you have too much of it, it will slow things down. It doesn't seem like that is what you are experiencing though. I'm not sure why it would slow down before you even start the scenario. I don't experience that in my dev environment.
- Code:
var text = myVar.toFixed( 4 );
where 4 is the number of decimal places that you want. The text value will be a string, not a number (I think).
It seems the text generates along the Z axis, and we are looking down the Z axis by default. Give the text a rotation to fix that:
- Code:
var text = factory.createText( 'My Text' ).orient( 0, 1, 0, Math.PI/2 ).get();
Text is quite complex geometry, so if you have too much of it, it will slow things down. It doesn't seem like that is what you are experiencing though. I'm not sure why it would slow down before you even start the scenario. I don't experience that in my dev environment.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
That's a weird violation warning to get since we haven't changed that file, and it isn't even ours. It may be that Chrome has been updated to now show that warning, but you are also seeing performance issues, so it seems that something has changed. Did you use a copy of OrbitControls.js from a different ThreeJS version?
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
Negative. By the way, even though it's slow Firefox doesn't show any console warnings. I see the problem with either my testing folder's public_html test.html or my separate GIT files. I would have no idea how to replace OrbitControls.js without the Git application seeing the change.
.
Negative. By the way, even though it's slow Firefox doesn't show any console warnings. I see the problem with either my testing folder's public_html test.html or my separate GIT files. I would have no idea how to replace OrbitControls.js without the Git application seeing the change.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
When I added support for text, I had to change the initialization mechanism so that it would not initialize until the fonts had loaded (which happens on a separate thread). To do that, I added this code:
Which creates 2 temporary functions, doInit and wait. It then sets wait as the window onLoad event handler, so that it gets executed when the web page has loaded (all scripts parsed and the HTML is built into elements). When that happens, it will check to see if the fonts have loaded by calling PIM.isLoaded(). If that returns false, then it just call wait again after 50ms have transpired. If PIM.isLoaded returns true, then it calls doInit which will initialize the system like it did before, but we know the fonts are available.
Maybe that is causing some issues. However, I develop in Chrome and test in Firefox once I upload to my site (which I don't often do for this project). I have not seen those warnings, but will have a closer look when I can. Maybe I missed them, but I doubt it because the console is always there to see.
Even if that is not causing issues, it will cause slowdown during the initialization process, because it is waiting for those fonts.
The fonts were another issue. Browsers don't let you just pull in code from anywhere. They limit you to the same domain that the page was loaded from or you get a Cross-site Scripting error. The fonts would not load unless you served the page from a web server. If you just double-clicked the HTML file to open it, they would not load. So I uploaded them to my site and linked directly to that. Therefore, it has to download them from my site when you load the page, which is a lot slower than if they were local files. This would create a Cross-site Scripting error, but I made a change to my web server to mark these resources as Cross-site allowed, so the browser is happy to load them.
None of that would cause the violation message, but it will be causing some slow down during init.
- Code:
(function() {
var doInit = function() {
init();
initGUI();
animate();
};
var wait = function() {
if( PIM.isLoaded() )
{
doInit();
}
else
{
setTimeout( wait, 50 );
}
};
window.onload = wait;
}());
Which creates 2 temporary functions, doInit and wait. It then sets wait as the window onLoad event handler, so that it gets executed when the web page has loaded (all scripts parsed and the HTML is built into elements). When that happens, it will check to see if the fonts have loaded by calling PIM.isLoaded(). If that returns false, then it just call wait again after 50ms have transpired. If PIM.isLoaded returns true, then it calls doInit which will initialize the system like it did before, but we know the fonts are available.
Maybe that is causing some issues. However, I develop in Chrome and test in Firefox once I upload to my site (which I don't often do for this project). I have not seen those warnings, but will have a closer look when I can. Maybe I missed them, but I doubt it because the console is always there to see.
Even if that is not causing issues, it will cause slowdown during the initialization process, because it is waiting for those fonts.
The fonts were another issue. Browsers don't let you just pull in code from anywhere. They limit you to the same domain that the page was loaded from or you get a Cross-site Scripting error. The fonts would not load unless you served the page from a web server. If you just double-clicked the HTML file to open it, they would not load. So I uploaded them to my site and linked directly to that. Therefore, it has to download them from my site when you load the page, which is a lot slower than if they were local files. This would create a Cross-site Scripting error, but I made a change to my web server to mark these resources as Cross-site allowed, so the browser is happy to load them.
None of that would cause the violation message, but it will be causing some slow down during init.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
My previous posts included images of fonts in space displaying impossible to distinguish characters.
I tried as you suggested, and added an orientation angle to go with the off-center text, but there’s no ideal angle. There’s always both x and y distortions. Ideally, the text should be placed on the inside surface of a sphere centered on the viewer at 0,0,0.
I did a side by side comparison of the plain and bold, optimer, helvetiker and gentilis, 3d fonts. Gentilis has the narrowest characters, and is easiest to read. It’s clear the oblique problem is due to the fact that the font letters have a perpendicular thickness of about half their height. Does that 3d font source have flatter 3d fonts?

Cyclic polygon output. The text is 200 units behind the circle and polygon, at the best viewing angle.
.
My previous posts included images of fonts in space displaying impossible to distinguish characters.
Yes, we need to look perpendicularly at the text output. When text is viewed obliquely the letters/numbers become indistinguishable.Nevyn wrote. It seems the text generates along the Z axis, and we are looking down the Z axis by default. Give the text a rotation to fix that:
I tried as you suggested, and added an orientation angle to go with the off-center text, but there’s no ideal angle. There’s always both x and y distortions. Ideally, the text should be placed on the inside surface of a sphere centered on the viewer at 0,0,0.
I did a side by side comparison of the plain and bold, optimer, helvetiker and gentilis, 3d fonts. Gentilis has the narrowest characters, and is easiest to read. It’s clear the oblique problem is due to the fact that the font letters have a perpendicular thickness of about half their height. Does that 3d font source have flatter 3d fonts?

Cyclic polygon output. The text is 200 units behind the circle and polygon, at the best viewing angle.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
I did warn you that this isn't the right way to show that sort of info.
You can reduce the depth of the text, which may help a bit, add this before you create the text:
That stops the edges of the text from being smoothed, which also reduces the depth because beveling adds a bit to accommodate the rounding of the edges.
But you will never get away from the 3D nature of it.
You can reduce the depth of the text, which may help a bit, add this before you create the text:
- Code:
factory.fontProp( 'bevelEnabled', false );
That stops the edges of the text from being smoothed, which also reduces the depth because beveling adds a bit to accommodate the rounding of the edges.
But you will never get away from the 3D nature of it.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

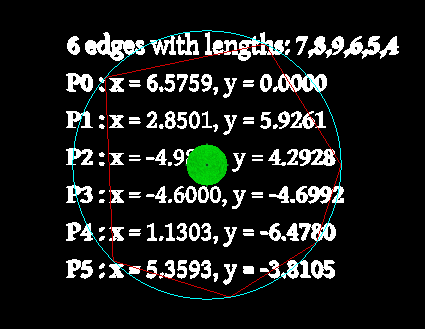
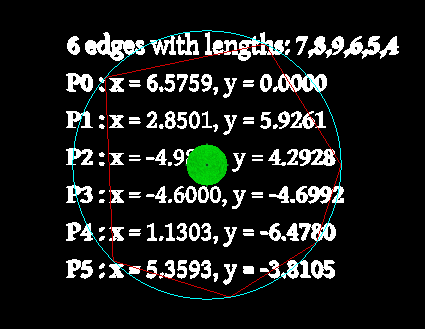
The problem: for a given set of edge lengths, provide the user with a cyclic polygon radius and output coordinates. You’ve explained that the console is not intended for normal users. The only other option I’m aware of is 3d space fonts, which you’ve provided, thank you very much. I’ve got the cleanest font selected (gentilis plain), and you’ve identified the way to turn the font beveling off - the font thickness went from 4 to two. The above shows the comparison. The top left image has font beveling, when viewed at even a slight off center angle, the font’s characters soon became indistinguishable. The bottom image shows the oblique viewing problem is gone, the scenario even seems to run a bit faster without beveling. Yes, 3d fonts are a pain, but I consider the improved output above as perfectly acceptable.
.

The problem: for a given set of edge lengths, provide the user with a cyclic polygon radius and output coordinates. You’ve explained that the console is not intended for normal users. The only other option I’m aware of is 3d space fonts, which you’ve provided, thank you very much. I’ve got the cleanest font selected (gentilis plain), and you’ve identified the way to turn the font beveling off - the font thickness went from 4 to two. The above shows the comparison. The top left image has font beveling, when viewed at even a slight off center angle, the font’s characters soon became indistinguishable. The bottom image shows the oblique viewing problem is gone, the scenario even seems to run a bit faster without beveling. Yes, 3d fonts are a pain, but I consider the improved output above as perfectly acceptable.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
I don't see what it is you're trying to do, or at least, it doesn't fit in this app. What I see is intermediate information needed by a developer as they solve a larger problem. I don't see what the user gets out of it or why they would come to a particle simulator to see cyclic polygon coordinates. Don't get me wrong, it is indeed an interesting problem, but the app needs to focus on what the user wants, not what we want. If you are solving this problem in order to place particles around something, then that is what it should do. Not show the edges and circles. That is why I see it as intermediate information. It is what you need to know in order to know that the algorithm is working, but once you do, you need to move on to the next stage and do something with it. It is easy to lose sight of the end goal when you hit an interesting problem.
I certainly don't want to tread on your enthusiasm or down play your accomplishments. It is great that you have solved this complicated problem, but you soon learn that in software development, most of the great things you do go unnoticed by the users. We all want to show off what we have done when we are proud of it, but only a select few will understand. Users are only impressed by what you do for them. Make their life easier or show them something interesting and they will love it. How you did it, or what problems you solved to do it, they really don't care about. And that is not the users fault, or the developers, it just is what it is. Most users just don't understand what goes into the apps they use, and really, they shouldn't. The developers job is to make the complicated easier. We take the stress away by dealing with it ourselves so that the user doesn't have to.
So, in essence, I am trying to say that we need to think about what the app is, what it does and what the user gets out of it. That is the lesson I have learnt over the last few years working with you guys. I realised that I was building apps that allowed me to play with ideas and try things out, but they weren't very good for the user. Great for me, but not very good for anyone else. So I have been trying to focus more on the user experience and less on what I want to play with. I still get to do that as I develop the apps, but sometimes I have to let things go or let them fade into the background because they either don't work in the app or they are not the focus of the app. But you know what? The users love it. They don't want a million options they don't understand, they want clean and concise. They want the app to show them something that they find interesting without the need to mess with heaps of controls.
I am certainly not saying that this scenario is not useful. I think it just needs to focus on placing particles rather than where they are being placed. Maybe re-word it as particle placement where you specify the straight-line distances between particles arranged in a circle. You could even have a similar scenario that lets the user specify the angles rather than the edge lengths. The end goal is setting up a scenario for the user to watch. The particle interactions are the main focus of the app, so the scenarios should reflect that.
It may not sound like it, but I am impressed with what you have done. In fact, I am going to look over it and see if I can fit it into MBL for the rings. I looked into it at the time, but didn't want to get side-tracked on the placement issue when I was making progress on larger problems. Now I can go back with a working example and it will be much easier.
I certainly don't want to tread on your enthusiasm or down play your accomplishments. It is great that you have solved this complicated problem, but you soon learn that in software development, most of the great things you do go unnoticed by the users. We all want to show off what we have done when we are proud of it, but only a select few will understand. Users are only impressed by what you do for them. Make their life easier or show them something interesting and they will love it. How you did it, or what problems you solved to do it, they really don't care about. And that is not the users fault, or the developers, it just is what it is. Most users just don't understand what goes into the apps they use, and really, they shouldn't. The developers job is to make the complicated easier. We take the stress away by dealing with it ourselves so that the user doesn't have to.
So, in essence, I am trying to say that we need to think about what the app is, what it does and what the user gets out of it. That is the lesson I have learnt over the last few years working with you guys. I realised that I was building apps that allowed me to play with ideas and try things out, but they weren't very good for the user. Great for me, but not very good for anyone else. So I have been trying to focus more on the user experience and less on what I want to play with. I still get to do that as I develop the apps, but sometimes I have to let things go or let them fade into the background because they either don't work in the app or they are not the focus of the app. But you know what? The users love it. They don't want a million options they don't understand, they want clean and concise. They want the app to show them something that they find interesting without the need to mess with heaps of controls.
I am certainly not saying that this scenario is not useful. I think it just needs to focus on placing particles rather than where they are being placed. Maybe re-word it as particle placement where you specify the straight-line distances between particles arranged in a circle. You could even have a similar scenario that lets the user specify the angles rather than the edge lengths. The end goal is setting up a scenario for the user to watch. The particle interactions are the main focus of the app, so the scenarios should reflect that.
It may not sound like it, but I am impressed with what you have done. In fact, I am going to look over it and see if I can fit it into MBL for the rings. I looked into it at the time, but didn't want to get side-tracked on the placement issue when I was making progress on larger problems. Now I can go back with a working example and it will be much easier.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
.
Airman. Agreed. There is absolutely no purpose to a cyclic polygon finder when all particles are the same size. Further, I’ll agree to most all your following comments. As far as confusion goes, I submit your post from earlier in this thread, https://milesmathis.forumotion.com/t476p575-possible-charged-particle-field#4797 by Nevyn Fri Dec 14, 2018 5:06 pmNevyn wrote. I don't see what it is you're trying to do, or at least, it doesn't fit in this app.
Airman. The next day, I replied. by LongtimeAirman Saturday, 15 December 2018 at 6:34 pmNevyn wrote: You actually sent me the link to the answer to that in the MBL thread: https://milesmathis.forumotion.com/t464p25-molecular-bonding-language#3694.Airman wrote: What's the practical limit - the maximum number of neutral particles in a spherical array - without overlap - at a given radius?
Use the diameter of the neutron/proton as the edge length. If you want a bit of space between the particles, add it to that diameter.
If you get stuck, I'll go through the MBL code and see how to adapt it to this problem.
Airman. I admit, my last words are definitely confusing. Even with particles of varying radii, spheres aren't edge lengths, the cyclic polygon wouldn't work. But by referring back to the cyclic polygon algorithm from the MBL thread, https://milesmathis.forumotion.com/t464p25-molecular-bonding-language#3694, that I had found for you specifically for use in the MBL, I gathered that you hadn't gotten it to work, and you didn’t want to say as much; well then, I had to try too.
MBL is Great Guns Nevyn. The cyclic polygon algorithm is necessary to cope with varying ring molecule component lengths. For example, say there’s a ring created by 2,3,4, and 5 alpha long sets of stacks – the cyclic polygon algorithm allows one to calculate the various stack positions on the ring(within a given tolerance).
In CPIM, protons and neutrons have the same diameter. The cyclic polygon problem reduces to simply dividing the circumference (at the desired radius) by an integer number of angular particle widths ( n plus gap) in the ring - the N-gon. So I can imagine producing an N-gon ring (a spherical array will come later) according to the radius and minimum particle gaps selected by the user. With that understanding, I suppose I can start with the cyclic polygon algorithm. Is that close to what you thought I was thinking? Any chance of providing larger random sized (say 1<=r<=5) particles?
Airman. I like to think I got lucky getting the algorithm to work because of your help, read back over the thread for proof of that. Cyclic polygon was always intended for MBL and I’m glad to hear you’ll get around to using it as the practical tool it was intended to be. At minimum, consider removing the cyclic polygon from CPIM, and, if you’d be so kind, it may fit among your calculators. I’ll even clean it up to meet your calculator spec, if I may, as you wish.Nevyn wrote: It may not sound like it, but I am impressed with what you have done. In fact, I am going to look over it and see if I can fit it into MBL for the rings. I looked into it at the time, but didn't want to get side-tracked on the placement issue when I was making progress on larger problems. Now I can go back with a working example and it will be much easier.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
I don't think the particle size makes the algorithm useless. It isn't the size of the particles that are being used but the distances between them. Differing particle sizes would make it more complicated, but only slightly. That would be different in MBL, where the size of the atoms is what we are using to find the positions and angles.
I might have helped a bit with programming constructs, but I don't remember discussing the actual algorithm itself. That is all on you. You did that. You implemented a complex mathematical problem and put it into the app. That's a great achievement, even if it doesn't stay in this particular app. Although I see no reason to get rid of it just yet, maybe not at all. That is a decision for the last stages of development, just before we go live.
I have no problem saying that this algorithm scared me away when I looked at it. I knew that I could solve it if I put the effort in, but didn't really want to at the time. I thought it would take too much time to do, so left it for another day. I really am impressed that you got this working, and you should be too.
I hadn't thought about adding a calculator for cyclic polygon placement. I'm not sure if it fits in there, because it will need to show something, not just give back the results and those results are a series, rather than a single value. Maybe it is a new breed of calculator, requiring a new page style. There are probably a few other algorithms that we have used in this app that could be made into a calculator too. The hosahedron algorithm and all of the others that I tried to use on the charge point locations.
The reason it won't fit into the current calculators is that the pages for the calculators are generated. All calculators are specified in a database and then used to fill in the page dynamically, when you request the page from the server. Therefore, all calculators must be the same. Not in the equation they are using, but in the way they are specified and the way the page will use that data to generate the HTML and JS. So this type of algorithm needs a new way to define it and a generator to create the pages.
It is something to think about. I might forget about it before I can get to it though, so feel free to remind me later if we haven't mentioned it in a while. I'm occupied with creating a Periodic Table of AML at the moment, which will be the start of the second level of apps built on top of my language series. Those languages make things so much easier. I want to capitalize on that and see where it goes. I've had the idea of a periodic table app since the early days of AV, and it feels so close now.
I might have helped a bit with programming constructs, but I don't remember discussing the actual algorithm itself. That is all on you. You did that. You implemented a complex mathematical problem and put it into the app. That's a great achievement, even if it doesn't stay in this particular app. Although I see no reason to get rid of it just yet, maybe not at all. That is a decision for the last stages of development, just before we go live.
I have no problem saying that this algorithm scared me away when I looked at it. I knew that I could solve it if I put the effort in, but didn't really want to at the time. I thought it would take too much time to do, so left it for another day. I really am impressed that you got this working, and you should be too.
I hadn't thought about adding a calculator for cyclic polygon placement. I'm not sure if it fits in there, because it will need to show something, not just give back the results and those results are a series, rather than a single value. Maybe it is a new breed of calculator, requiring a new page style. There are probably a few other algorithms that we have used in this app that could be made into a calculator too. The hosahedron algorithm and all of the others that I tried to use on the charge point locations.
The reason it won't fit into the current calculators is that the pages for the calculators are generated. All calculators are specified in a database and then used to fill in the page dynamically, when you request the page from the server. Therefore, all calculators must be the same. Not in the equation they are using, but in the way they are specified and the way the page will use that data to generate the HTML and JS. So this type of algorithm needs a new way to define it and a generator to create the pages.
It is something to think about. I might forget about it before I can get to it though, so feel free to remind me later if we haven't mentioned it in a while. I'm occupied with creating a Periodic Table of AML at the moment, which will be the start of the second level of apps built on top of my language series. Those languages make things so much easier. I want to capitalize on that and see where it goes. I've had the idea of a periodic table app since the early days of AV, and it feels so close now.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
Thanks for the praise; and thanks for the opportunities.
Ok, distances and edge lengths being equal, the cyclic polygon scenario stands. Earlier today I added angles to the output table. I imagine I’ll complete this scenario as you’ve suggested, by placing particles at the user requested cyc-poly points as the initial particle distribution in order to observe the particles’ charge/gravity interactions. Distances must be greater than two. The lines and circle will be removed. I understand the current calculator format limitations; until there’s an actual cyc-poly calculator - I think it’s fair to allow the user to have the non-default option of displaying the table output at some discrete location (say behind the initial view). Of course, if you think that’s crass, I’ll wait for the calculator version before including a table output.
The Periodic Table of AML sounds fine. Perhaps some elemental structure will become apparent in the forms of the AML codes themselves.
.
Thanks for the praise; and thanks for the opportunities.
Ok, distances and edge lengths being equal, the cyclic polygon scenario stands. Earlier today I added angles to the output table. I imagine I’ll complete this scenario as you’ve suggested, by placing particles at the user requested cyc-poly points as the initial particle distribution in order to observe the particles’ charge/gravity interactions. Distances must be greater than two. The lines and circle will be removed. I understand the current calculator format limitations; until there’s an actual cyc-poly calculator - I think it’s fair to allow the user to have the non-default option of displaying the table output at some discrete location (say behind the initial view). Of course, if you think that’s crass, I’ll wait for the calculator version before including a table output.
The Periodic Table of AML sounds fine. Perhaps some elemental structure will become apparent in the forms of the AML codes themselves.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Would you be happy with a modal dialog that pops up to show the information you want after the scenario has initialized, but before rendering starts? Then the user can click it away and it is not part of the scene. I might even be able to get it to show it in the dialog that the scenario controls are on. I could allow you to attach a function to a button and that function can make the calculations and show them in the current dialog.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

Thanks for the option, but I don’t think its necessary – reserving the right to reconsider the offer later. I think I’ve initially completed the new scenario, Particle Ring – Cyclic Polygon. I stand corrected, this scenario works much better than I expected. Not just cyclic polygons, any series of numbers translates to unique particle ring positions, inside or out of the emission field of an optional central proton. The example shown, 6 neutrons in hex formation about the central proton results from entering 6 tens as shown. As you may notice, the table output (complete with circle, lines and central neutron) is a non default user selected option, located well behind the viewer and interacting particles.
This scenario gives the user a lot of flexibility, especially good for viewing a wide variety of mainly 2D action, so I’ll place it at the top of the Spherical scenarios. I’ll Push it either later today or tomorrow before I change anything else.
.

Thanks for the option, but I don’t think its necessary – reserving the right to reconsider the offer later. I think I’ve initially completed the new scenario, Particle Ring – Cyclic Polygon. I stand corrected, this scenario works much better than I expected. Not just cyclic polygons, any series of numbers translates to unique particle ring positions, inside or out of the emission field of an optional central proton. The example shown, 6 neutrons in hex formation about the central proton results from entering 6 tens as shown. As you may notice, the table output (complete with circle, lines and central neutron) is a non default user selected option, located well behind the viewer and interacting particles.
This scenario gives the user a lot of flexibility, especially good for viewing a wide variety of mainly 2D action, so I’ll place it at the top of the Spherical scenarios. I’ll Push it either later today or tomorrow before I change anything else.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

The same hex group as my previous post, this time from ‘behind’ (about z=-30) the particle ring (z=0) to the initial observation point (z=60). The requested output text is located discreetly ‘behind’ the initial viewpoint (z=300) with central neutron (z=305). When I said crass, I meant crass.
When I last posted, I was anxious to share the ‘new’ Particle Ring – Cyclic Polygon scenario – joy joy joy - so I didn’t try understanding, let alone replying to your offer. It occurred to me that the discreet output table may be an acceptable standard.
Does the output table violate charged particle space to the point of objection? How does the modal dialog compare? To be perfectly honest, I’d be happy to try both for an honest comparison but don’t want you to waste your time. On the other hand, if the modal box works, we could ditch the existing 3d text. I'd say it was your decision.
I'm still amazed that various number sequences result in such various outcomes.
.

The same hex group as my previous post, this time from ‘behind’ (about z=-30) the particle ring (z=0) to the initial observation point (z=60). The requested output text is located discreetly ‘behind’ the initial viewpoint (z=300) with central neutron (z=305). When I said crass, I meant crass.
Would you be happy with a modal dialog that pops up to show the information you want after the scenario has initialized, but before rendering starts? Then the user can click it away and it is not part of the scene. I might even be able to get it to show it in the dialog that the scenario controls are on. I could allow you to attach a function to a button and that function can make the calculations and show them in the current dialog.
When I last posted, I was anxious to share the ‘new’ Particle Ring – Cyclic Polygon scenario – joy joy joy - so I didn’t try understanding, let alone replying to your offer. It occurred to me that the discreet output table may be an acceptable standard.
Does the output table violate charged particle space to the point of objection? How does the modal dialog compare? To be perfectly honest, I’d be happy to try both for an honest comparison but don’t want you to waste your time. On the other hand, if the modal box works, we could ditch the existing 3d text. I'd say it was your decision.
I'm still amazed that various number sequences result in such various outcomes.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
I think 3D text is not meant for this purpose. It is meant for 'in-world' viewing. That is, it is part of the scene that the user is interacting with. It is meant to represent actual text in the world, such as a McDonalds sign. Using it to show this kind of information just brings more problems than it solves. It is difficult to see as soon as you move the camera. Just look at the image in your last post, all of that text is unreadable. Well, you actually can read it, but it is not easy to read.
I would prefer that this kind of information, if shown at all, is shown in the scenario settings dialog. A button executes a developer supplied function that will do whatever it needs to and then updates a control in the dialog. The developer must not require that function to be executed. It is just for the user to see, not for the code to use to retrieve data to set up the scenario. That is, the button and its function are optional, so you can't rely on it being executed.
The developer will be able to create the button, supplying the function to be executed by it, like any other control.
You also setup a control to show the results.
Then you just need to implement the showCoordsFunction wherever is convenient.
We can get into more detail after I develop the base framework. It should work something like that though.
The results control is going to be a bit of a problem. There are so many options that one might want to use. I am leaning towards just providing a text area, which you can then populate with text as you want. This is simple, but not very pretty for some things. In your case, it really needs some sort of table, but tables in HTML are not a control like a text area or drop-down box, etc. I'll see if I can come up with anything that might work.
I would prefer that this kind of information, if shown at all, is shown in the scenario settings dialog. A button executes a developer supplied function that will do whatever it needs to and then updates a control in the dialog. The developer must not require that function to be executed. It is just for the user to see, not for the code to use to retrieve data to set up the scenario. That is, the button and its function are optional, so you can't rely on it being executed.
The developer will be able to create the button, supplying the function to be executed by it, like any other control.
- Code:
ui.control().button( showCoordsFunction, 'text on button' ).message( 'text before button' ).add();
You also setup a control to show the results.
- Code:
ui.control().id( 'coordinates' ).textarea().message( 'Generated Coordinates' ).add();
Then you just need to implement the showCoordsFunction wherever is convenient.
- Code:
var showCoordsFunction = function()
{
var results = $( '#coordinates' ); // use JQuery to find the coordinates textarea
// also get the controls that have the data to be processed
// then use it to populate the results textarea
}
We can get into more detail after I develop the base framework. It should work something like that though.
The results control is going to be a bit of a problem. There are so many options that one might want to use. I am leaning towards just providing a text area, which you can then populate with text as you want. This is simple, but not very pretty for some things. In your case, it really needs some sort of table, but tables in HTML are not a control like a text area or drop-down box, etc. I'll see if I can come up with anything that might work.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
I have added support for textareas and buttons, allowing many new things to be accomplished. A textarea is a multi row box for large amounts of text. I am typing this post into one at the moment. You can specify how many rows and/or columns the textarea will have by using some UI functions. In the current usage, a dialog box, the column value is ignored. Rows do work though.
You can also pass the rows and columns into the textarea function:
You can omit either or both values for rows and columns, any missing value will be determined at run-time according to the available space for the component. There are 2 other variants of the columns function that do the exact same thing, but are made available for their brevity. You can replace columns with cols or colms. I used both variants because cols is the HTML way of specifying it, but I am used to using colms when I use it in code. This way, I can get it wrong and it still works.
The text will be available in the success function, just like any other control.
Buttons are an interesting little addition that actually provides quite a bit of power to this framework. I did not intend it to reach this sort of functionality but we have found ourselves here anyway. My intentions be damned. They have some limitations as far as presentation goes, at the moment, but being able to attach functions that the user can execute allows you to change the other controls. For example, a defaults button could be created that returns all controls to their original values, or various preset values could be applied. If we want more functionality out of these buttons, I will look into a way to group them together into a toolbar.
Here's how you create a button:
but that won't actually do anything. It will look like a button and the user can press it, but nothing will happen. We need to attach a function to the button that will be executed when the user presses it. Every time they press it.
Notice how the calcText function is passed in to the button function. It does not have ( and ) so it is not being invoked, just referenced. It will not be executed here, but it will be attached to the button so that when it is clicked, that function will be executed.
For your purposes, I would suggest using a new tab to contain the button and textarea, and any other controls you may want on there. In the button click event function, calculate the coordinates from the edge lengths and display it in the textarea. A textarea is a basic control though. It doesn't allow any formatting of the text such as bold fonts or structure like a table. You can only format through tabs, spaces and new lines. To use these characters in a Javascript string, you use \t and \n for tab and new line respectively. You can also use \r\n for a new line, it shouldn't matter. The former is the Unix way and the latter is the Windows way. Browsers have to cater to both.
- Code:
ui.control().id( 'textarea' ).message( 'A text area' ).textarea().rows( 2 ).columns( 10 ).value( 'Some text...' ).add()
You can also pass the rows and columns into the textarea function:
- Code:
ui.control().id( 'textarea' ).message( 'A text area' ).textarea( 2, 10 ).value( 'Some text...' ).add()
You can omit either or both values for rows and columns, any missing value will be determined at run-time according to the available space for the component. There are 2 other variants of the columns function that do the exact same thing, but are made available for their brevity. You can replace columns with cols or colms. I used both variants because cols is the HTML way of specifying it, but I am used to using colms when I use it in code. This way, I can get it wrong and it still works.
The text will be available in the success function, just like any other control.
- Code:
var success = function( values ) {
var text = values.textarea;
}
Buttons are an interesting little addition that actually provides quite a bit of power to this framework. I did not intend it to reach this sort of functionality but we have found ourselves here anyway. My intentions be damned. They have some limitations as far as presentation goes, at the moment, but being able to attach functions that the user can execute allows you to change the other controls. For example, a defaults button could be created that returns all controls to their original values, or various preset values could be applied. If we want more functionality out of these buttons, I will look into a way to group them together into a toolbar.
Here's how you create a button:
- Code:
ui.control().message( 'A button' ).button().title( 'Calculate' ).add()
but that won't actually do anything. It will look like a button and the user can press it, but nothing will happen. We need to attach a function to the button that will be executed when the user presses it. Every time they press it.
- Code:
var calcText = function( event ) {
// get the current time
var d = new Date();
// create a message
var s = 'You pressed the button at ' + d.getHours() + ':' + d.getMinutes() + ':' + d.getSeconds();
// find the textarea control and set its contents
$( '#textarea' ).html( s );
};
ui.control().message( 'A button' ).button( calcText ).title( 'Calculate' ).add()
Notice how the calcText function is passed in to the button function. It does not have ( and ) so it is not being invoked, just referenced. It will not be executed here, but it will be attached to the button so that when it is clicked, that function will be executed.
For your purposes, I would suggest using a new tab to contain the button and textarea, and any other controls you may want on there. In the button click event function, calculate the coordinates from the edge lengths and display it in the textarea. A textarea is a basic control though. It doesn't allow any formatting of the text such as bold fonts or structure like a table. You can only format through tabs, spaces and new lines. To use these characters in a Javascript string, you use \t and \n for tab and new line respectively. You can also use \r\n for a new line, it shouldn't matter. The former is the Unix way and the latter is the Windows way. Browsers have to cater to both.
- Code:
var text = 'Some\ttab\tseparated\ttext.\nSome normal text.';
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
Please correct me if I'm wrong. I’m thinking a fancy (n rows by four variables and text) alert message will do. When the user presses the UI OK button, the program is executed, but before the action is displayed, the fancy alert message appears.
if (outputTable == true){display fancy alert message output table}
.
And ( and ) may be necessary. I don’t see how this option provides a solution. At present, the user enters a set of distances – we don’t even ask the user to identify how many; How do I “calculate” the number of rows, particles, and their coordinates? The code must be executed in order to build the output table.Notice how the calcText function is passed in to the button function. It does not have ( and ) so it is not being invoked, just referenced. It will not be executed here, but it will be attached to the button so that when it is clicked, that function will be executed.
Please correct me if I'm wrong. I’m thinking a fancy (n rows by four variables and text) alert message will do. When the user presses the UI OK button, the program is executed, but before the action is displayed, the fancy alert message appears.
if (outputTable == true){display fancy alert message output table}
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
Ok, I forgot about the array processing that will split the text value (the edge lengths) into an array of numbers for you (before the success function is called). In this situation, you would have to do that yourself. I will explain how to do that shortly.
You are already doing that in your success function. I would start by copying the ktCyclicPolygon function and removing all code that creates the 3D stuff and just create the text from the coordinates. That function will be what you pass in to the button method when creating the UI. Or you might have a small wrapper function that gets the values from the controls and then calls that function, passing the values in as parameters.
To split the edge length text into an array of tokens, you can use the default tokenizers supplied by the Utils package like this:
You find the controls that you need values from using JQuery in conjunction with the ID of the control. The $ value is JQuery and it is a function which you can give a CSS Selector. If the selector starts with a #, then it will look for an element with the ID that matches the rest of the selector (assuming a simple selector, they can get much more complex).
That will find a HTML element with an ID myId and return it as a JQuery object. JQuery supplies lots of functions to invoke on the object which are browser independent. That is, if different browsers do something in different ways, JQuery will take care of that for you. So to get the value from most controls, we can use the val function like this:
That works for things like text and numbers, but doesn't work for check boxes. They are a bit trickier, we have to check for a property called checked (which is a strange little beast as its value is irrelevant, only its presence matters).
That should return a boolean value that you can use where true means that it is checked and false means that it is not.
I don't think using an alert type of thing is a good idea because the user is already in a dialog box. Using multiple dialog boxes at the same time is frowned upon these days, because it can confuse the user but it can also get messy with the underlying UI. A modal dialog box, like what we are using here, stops the rest of the application from being interactive until it is dismissed. Having another modal dialog popup on top of that can cause issues with some frameworks.
Look at the gravity.js file for an example of a button and a textarea being used together.
Oh, and trust me, the ( and ) are definitely not needed in the context I was explaining. We don't want to execute the function at that point, we only want to pass it into the button method as a reference. It will only get executed if the user presses the button.
Airman wrote:How do I “calculate” the number of rows, particles, and their coordinates?
You are already doing that in your success function. I would start by copying the ktCyclicPolygon function and removing all code that creates the 3D stuff and just create the text from the coordinates. That function will be what you pass in to the button method when creating the UI. Or you might have a small wrapper function that gets the values from the controls and then calls that function, passing the values in as parameters.
To split the edge length text into an array of tokens, you can use the default tokenizers supplied by the Utils package like this:
- Code:
var text = $( '#edgeLengths' ).val(); // replace edgeLengths with the id of your edge lengths control, make sure you leave the # in there
var tokens = Utils.TOKENIZER.WHITESPACE( text ); // use whatever tokenizer you have specified on the edge lengths control
var fmt = Utils.FORMATTER.Number;
var numbers = [];
for( var i=0; i<tokens.length; i++ )
{
numbers.push( fmt( tokens[i] ) );
}
// now you can use the numbers array to calculate the coordinates
// numbers is equivalent to values.array in your success function
You find the controls that you need values from using JQuery in conjunction with the ID of the control. The $ value is JQuery and it is a function which you can give a CSS Selector. If the selector starts with a #, then it will look for an element with the ID that matches the rest of the selector (assuming a simple selector, they can get much more complex).
- Code:
var myControl = $( '#myId' );
That will find a HTML element with an ID myId and return it as a JQuery object. JQuery supplies lots of functions to invoke on the object which are browser independent. That is, if different browsers do something in different ways, JQuery will take care of that for you. So to get the value from most controls, we can use the val function like this:
- Code:
var myControl = $( '#myId' );
var myValue = myControl.val();
That works for things like text and numbers, but doesn't work for check boxes. They are a bit trickier, we have to check for a property called checked (which is a strange little beast as its value is irrelevant, only its presence matters).
- Code:
var myControl = $( '#myId' );
var myValue = myControl.prop('checked');
That should return a boolean value that you can use where true means that it is checked and false means that it is not.
I don't think using an alert type of thing is a good idea because the user is already in a dialog box. Using multiple dialog boxes at the same time is frowned upon these days, because it can confuse the user but it can also get messy with the underlying UI. A modal dialog box, like what we are using here, stops the rest of the application from being interactive until it is dismissed. Having another modal dialog popup on top of that can cause issues with some frameworks.
Look at the gravity.js file for an example of a button and a textarea being used together.
Oh, and trust me, the ( and ) are definitely not needed in the context I was explaining. We don't want to execute the function at that point, we only want to pass it into the button method as a reference. It will only get executed if the user presses the button.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.

Here’s the latest Particle ring – Cyclic polygon, “Output control” tab.
I do like this scenario. Your instructions worked perfectly. All the 3D text is gone, my chrome console is happy and I can go back to firefox again.
With just four rows the table isn't as clear as the previous, I didn't see how to determine the number of particles and then output a new line for each position. For example, since I'm asking the user to decide whether to calculate the the output table, I see no problem asking that the user enter the number of particles, "for a better output table please input the number of distances/particles", then I believe I would be able to output a row for each particle instead of the current output table's total of four rows. Is there a way for me to use numbers.length to modify the Output control tab's textarea - perhaps with iterated calculate actions?
I tried cleaning up the code – including deleting some original instructions. I'll create a single cyclic polygon function to replace the current separate cyclic polygon codes: one for the particle placement and the other for this new output table.
On a separate subject, you may have noticed I started a new scenario - Particle sphere UI - intended to replace the set of spherical scenarios. I didn't get very far.
.

Here’s the latest Particle ring – Cyclic polygon, “Output control” tab.
I do like this scenario. Your instructions worked perfectly. All the 3D text is gone, my chrome console is happy and I can go back to firefox again.
With just four rows the table isn't as clear as the previous, I didn't see how to determine the number of particles and then output a new line for each position. For example, since I'm asking the user to decide whether to calculate the the output table, I see no problem asking that the user enter the number of particles, "for a better output table please input the number of distances/particles", then I believe I would be able to output a row for each particle instead of the current output table's total of four rows. Is there a way for me to use numbers.length to modify the Output control tab's textarea - perhaps with iterated calculate actions?
I tried cleaning up the code – including deleting some original instructions. I'll create a single cyclic polygon function to replace the current separate cyclic polygon codes: one for the particle placement and the other for this new output table.
On a separate subject, you may have noticed I started a new scenario - Particle sphere UI - intended to replace the set of spherical scenarios. I didn't get very far.
.
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
No need to worry about the number of rows in the text area. It will add scroll bars if it needs to. When the function to calculate the coordinates is executed, the text area is already displayed and while it is possible to resize it, I'd prefer not to. Set it to a reasonable number to start with and let the user scroll for the rest. I'd say about 5 rows would be fine.
I don't think it is a good idea to make one function out of the two variants you have. They serve different purposes and any attempt to bring them together is going to be messy and difficult to maintain. You could look for common code in both versions and try to find a way to extract that out so it can be used by each of them, but it really isn't necessary.
I don't think it is a good idea to make one function out of the two variants you have. They serve different purposes and any attempt to bring them together is going to be messy and difficult to maintain. You could look for common code in both versions and try to find a way to extract that out so it can be used by each of them, but it really isn't necessary.
 Re: Possible Charged Particle Field
Re: Possible Charged Particle Field
.
You indicated the possibility of a poly calculator of some sort. I also mentioned I'm trying to come up with a Particle sphere scenario to replace all the current Spherical group's polyhedra choices. While I haven't exactly made any new progress, I've reviewed the EQS algorithm for generating particles on the surface of a sphere. That algorithm is an important part of our particle engine which you recently described as a complicated function in a function, or something like that. I'll try to describe it more simply, omitting a few unknown calculation details like measuring from area edges versus center of areas.

EQS 132, 192, and 238. The EQS numbers indicate the number of radius = 1 neutral particles making up the surface of a sphere of radius 10.
There are 130 particles on the surface of the 130EQS sphere. They are generated by the five pairs of numbers in the code below. The 1st number of each pair refers to the latitude of a hemisphere; the equator is at lat. zero, and the north pole is at 90 degrees latitude. Here we see 90deg divided by 5 lat sets, 18 deg apart.
The 2nd number of each pair indicates the degrees between particles (c-c) at that latitude. Since each latitude has a different circumference, the total number of particles to fill each particle ring will vary. Comments have been added to show how each particle ring count is determined.
The same pattern is repeated to create the southern hemisphere. The total particle ring set is - 3,9,15,18,20,20,18,15,9,3.
////////////////////////////////
PS. Must correct spelling (oarticle) error.
You indicated the possibility of a poly calculator of some sort. I also mentioned I'm trying to come up with a Particle sphere scenario to replace all the current Spherical group's polyhedra choices. While I haven't exactly made any new progress, I've reviewed the EQS algorithm for generating particles on the surface of a sphere. That algorithm is an important part of our particle engine which you recently described as a complicated function in a function, or something like that. I'll try to describe it more simply, omitting a few unknown calculation details like measuring from area edges versus center of areas.

EQS 132, 192, and 238. The EQS numbers indicate the number of radius = 1 neutral particles making up the surface of a sphere of radius 10.
There are 130 particles on the surface of the 130EQS sphere. They are generated by the five pairs of numbers in the code below. The 1st number of each pair refers to the latitude of a hemisphere; the equator is at lat. zero, and the north pole is at 90 degrees latitude. Here we see 90deg divided by 5 lat sets, 18 deg apart.
The 2nd number of each pair indicates the degrees between particles (c-c) at that latitude. Since each latitude has a different circumference, the total number of particles to fill each particle ring will vary. Comments have been added to show how each particle ring count is determined.
The same pattern is repeated to create the southern hemisphere. The total particle ring set is - 3,9,15,18,20,20,18,15,9,3.
- Code:
var angles130 = [
[ 18, 18 ], // Lat 18. A particle every 18 degrees, 360/18 = 20 particles.
[ 36, 20 ], // Lat 36. Every 20 degrees, 360/20 = 18 particles at that lat.
[ 54, 24 ], // Lat 54. Every 24 degrees, 360/24 = 15.
[ 72, 40 ], // Lat 72. 360/40 = 9.
[ 90, 120 ] // Lat 90. 360/120 = 3 particles at the pole.
];
var locator130 = new EQS.LocationCreator( angles130 );
var angles238 = [
[ 12.85, 15 ], // 24 particles
[ 25.71, 15 ], // 24 "
[ 38.57, 15 ], // 24 "
[ 51.13, 18 ], // 20 "
[ 64.29, 24 ], // 15 "
[ 77.14, 40 ], // 9 "
[ 89, 120 ] // 3 " . Hemisphere total = 119. Full sphere = 238
];
var locator238 = new EQS.LocationCreator( angles238 );
////////////////////////////////
PS. Must correct spelling (oarticle) error.
Last edited by LongtimeAirman on Mon Feb 04, 2019 10:31 pm; edited 1 time in total (Reason for editing : Added PS.)
LongtimeAirman- Admin
- Posts : 2078
Join date : 2014-08-10
Page 13 of 15 •  1 ... 8 ... 12, 13, 14, 15
1 ... 8 ... 12, 13, 14, 15 
 Similar topics
Similar topics» Modeling a Charge Particle
» Spinning Particle Language
» Particle Drifts in Space
» The First Ever Photograph of Light as both a Particle and Wave
» Physicists Finally Narrowed Down the Mass of the Tiniest 'Ghost Particle' in the Universe
» Spinning Particle Language
» Particle Drifts in Space
» The First Ever Photograph of Light as both a Particle and Wave
» Physicists Finally Narrowed Down the Mass of the Tiniest 'Ghost Particle' in the Universe
Page 13 of 15
Permissions in this forum:
You cannot reply to topics in this forum
